Since the Dallas Cowboys released their “Pose with the Pros” photobooth video, the topic went “viral” among the signage creatives that we are. We actually got dozens of requests about how to create such an experience within Intuiface.
While Intuiface doesn’t have a built-in “AR photobooth” feature, the good news is that the versatility of Intuiface makes almost anything possible with a bit of reverse engineering of the intent and… creativity ![]()
For our impatient readers, jump to the 3rd part in this post.
1st part: Understand what’s going on in the existing video
Here is what’s going on:
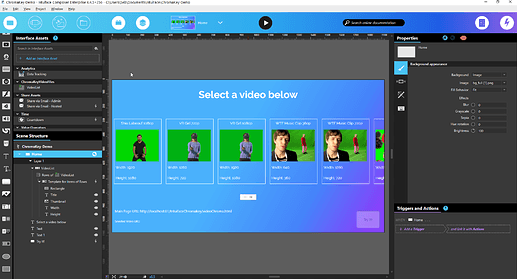
- Select 5 players out of 6. Note if you don’t select 5, you can’t hit submit. In the end, you’re actually selecting one player who won’t be in the picture. This means you really only have 6 possible combinations.
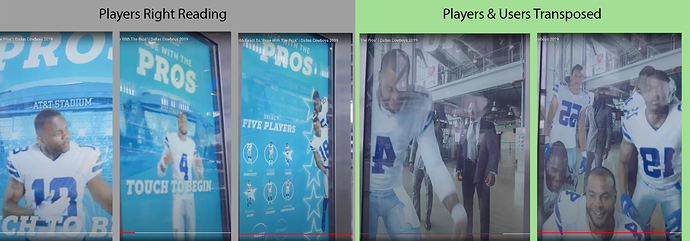
- Each time a player is selected, their associated video appears on the right side of the screen.
- When you hit submit, the 5 selected players appear onscreen. You can see that the order in which the players appear is not the same as when you selected them. This leads us to assume there’s only one video edited in advance for each five player combination, meaning six pre-rendered videos.
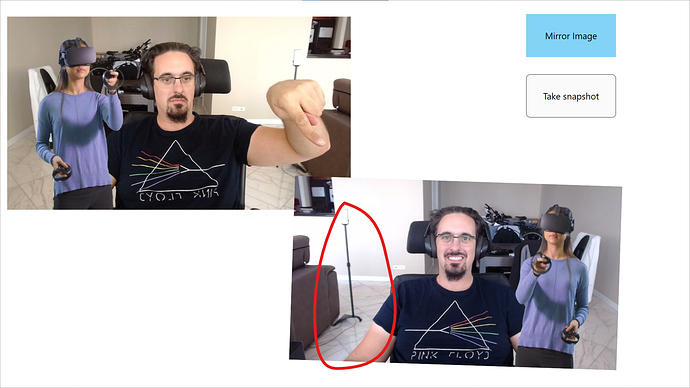
- A webcam feed is then placed behind this pre-rendered video, followed by a countdown for the right pose, and then a snapshot is taken.
And yes, I am talking about videos, and especially videos using the well known green background to apply a chroma key effect. Special mention to @Promultis who has been asking, among others, for this feature a while ago.
So now let’s apply this concept to Intuiface, using some license-free footage found on the web.
2nd part: Reproduce the trick with Intuiface
Although Intuiface supports videos with a transparent background, they’re difficult to generate, use complex codecs, are large, etc…
The movie industry has been using green (or blue) screen for ever, so let’s assume the media producer would give us some regular MP4 videos with such a colored background.
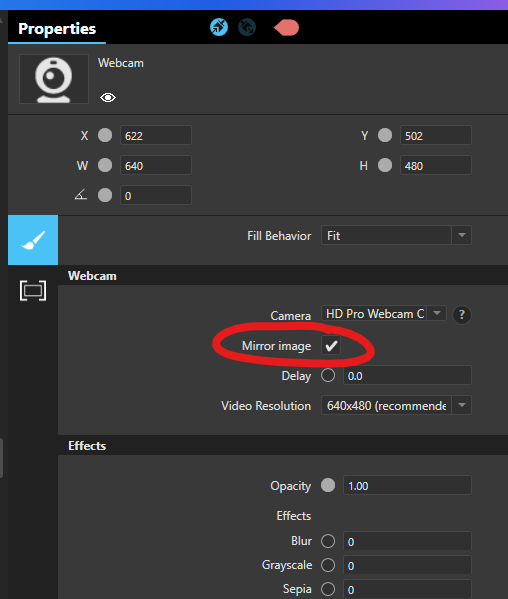
We need to be able to play this video, while removing the “key color”, and to place it on top of the webcam feed.
Since the Video Asset doesn’t have such a feature, we need to use a different asset. The Web Browser Asset will do the job as it enables us to use a local webpage relying on the p5.js and seriously.js JavaScript libraries. Without going too much into the details, these libraries will enable us to apply a chroma key effect on a local video file using shaders and the GPU => it’s good for performance!
This video was my main inspiration for building the web page:
3rd part: Create it in Composer
- Download the resources here. This package contains
- the webpage source code
- some sample license-free videos found on the web
- a sample Intuiface experience.
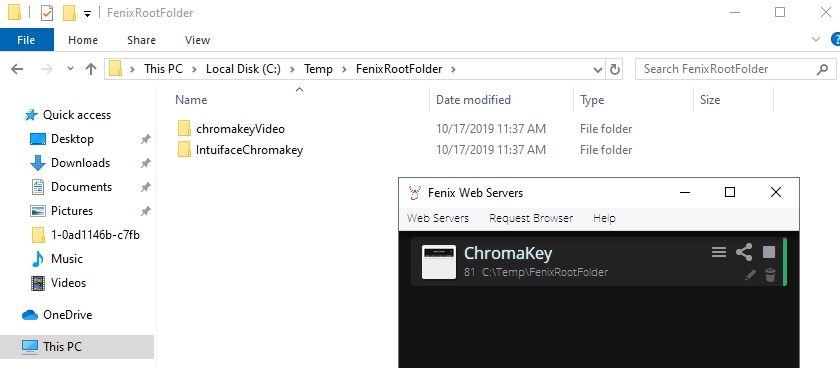
- Install a local web server. I personally use Fenix Web Server as it’s super easy to setup.
- Setup the new server on port 81 with a root folder of your choice. You can use a different port, but you’ll have to update the sample experience to fit your setup.
- From the downloaded archive, move the IntuifaceChromakey and chromakeyVideo folders into this root folder.
- Start your server. You can test it in a browser by going to http://localhost:81/IntuifaceChromakey/videoChroma.html
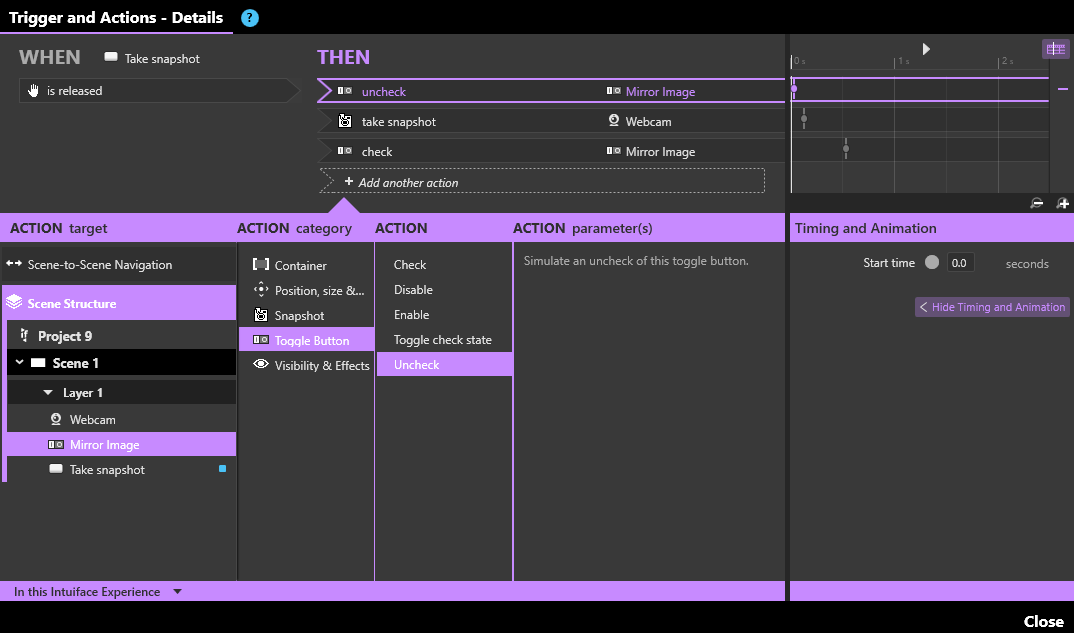
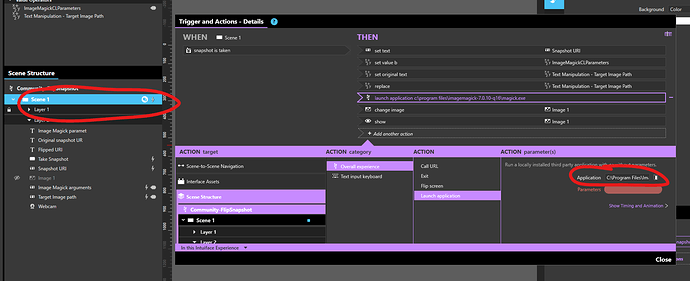
- Open the sample experience in Composer and hit play!
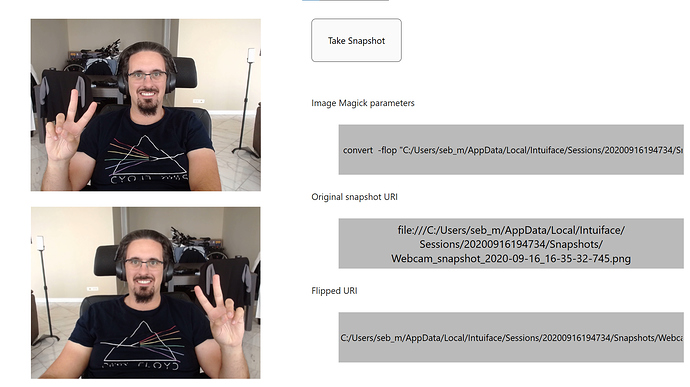
The result
The next steps
Now it is up to you, the Intuiface community, to take this sample and your creativity, maybe steal some ideas from our Photobooth sample and show us what you can do with this “new feature”. Enjoy!