
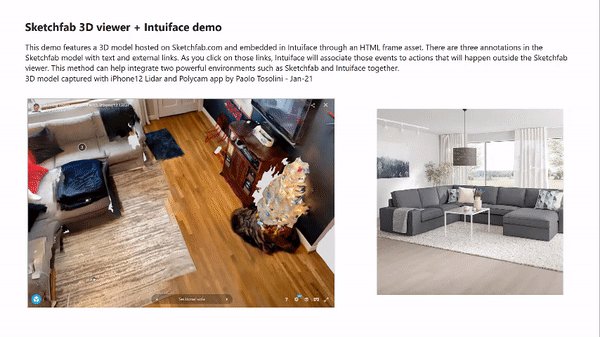
Sketchfab is a powerful online 3D viewer that offers more functionality than the standard 3D Model asset in Intuiface. The way to embed Sketchfab in an XP is through the HTML Frame asset, which essentially hosts the viewer without much awareness of what the user is doing with the 3D models.
This lack of communication between Intuiface and Sketchfab may limit its use cases to just showing 3D models. What if there was a way to trigger some Intuiface actions from within Sketchfab?
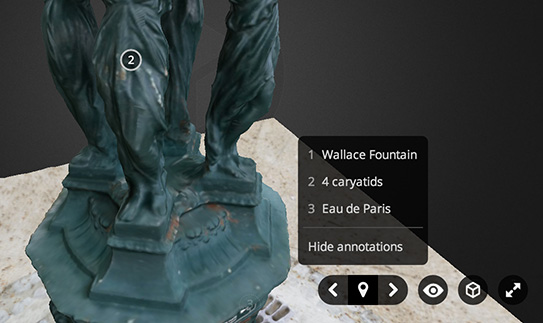
The solution is Sketchfab annotations, that are small clickable notes you can stick on your model. They can contain text, images and links.

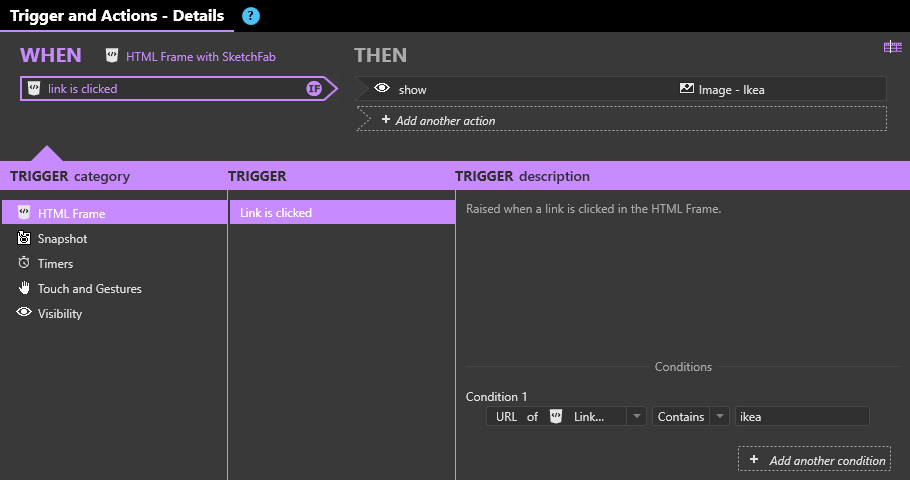
Intuiface allows for a trigger that detects when a link is being clicked. This works for all HTML Frame asset content, including Sketchfab annotations and 360 panoramic viewers. Using a trigger condition, you can translate the user click in Sketchfab into an Intuiface action, such as show a video, image or query a database.
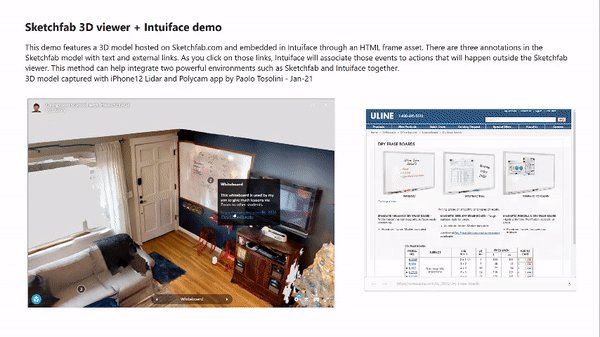
Special thanks to @seb for hinting me about this feature. The following XP embeds a Sketchfab model I scanned using the iPhone 12 Lidar, with three annotations that reveal various multimedia content in Intuiface.