
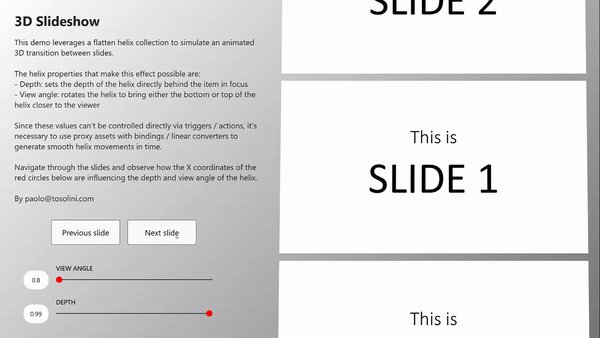
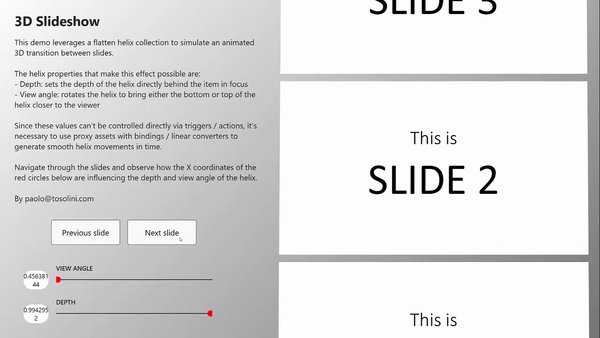
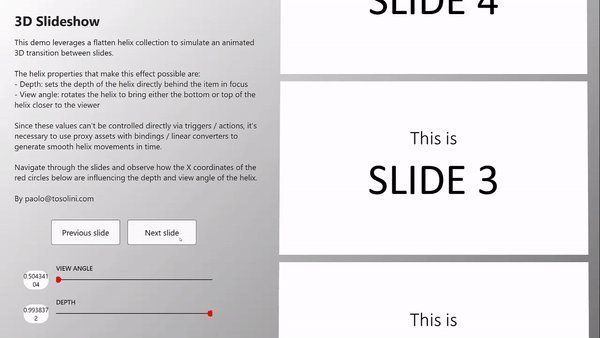
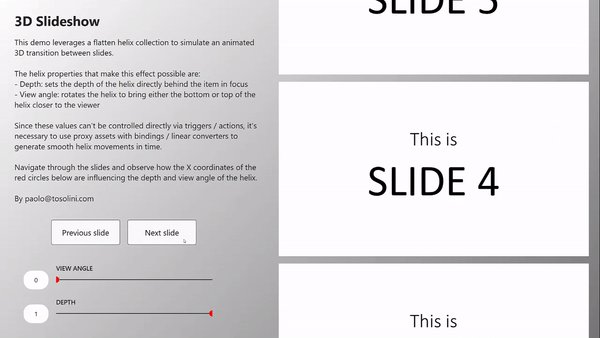
In this new UI exploration, I looked at ways to leverage the helix collection to simulate an animated 3D transition between slides. The helix has some 3D properties that make such effect possible:
- Depth: sets the depth of the helix directly behind the item in focus
- View angle: rotates the helix to bring either the bottom or top of the helix closer to the viewer
How this is made
First, I imported a series of images (these could come from Excel too) and grouped them together into a helix collection.
I flattened the helix by setting the items angle to 0 and closed the gap between slides by setting the items offset property to 0.50.
The 3D transition effect requires a sequence of actions, such as reducing the depth of the helix, then changing angle, updating index in focus and reverse back the angle and depth. Since these values can’t be controlled directly via triggers / actions, it’s necessary to use proxy assets with bindings / linear converters to generate smooth helix movements in time. These proxies are the red circles, that can be moved back and forth on an X axis via a simple action. The depth / view angle properties of the helix are then bound to the red circles (plus some converters).
You can test the proxy concept by moving the red circles and see how they affect the helix.
Feel free to download the demo from this Dropbox link. Enjoy!