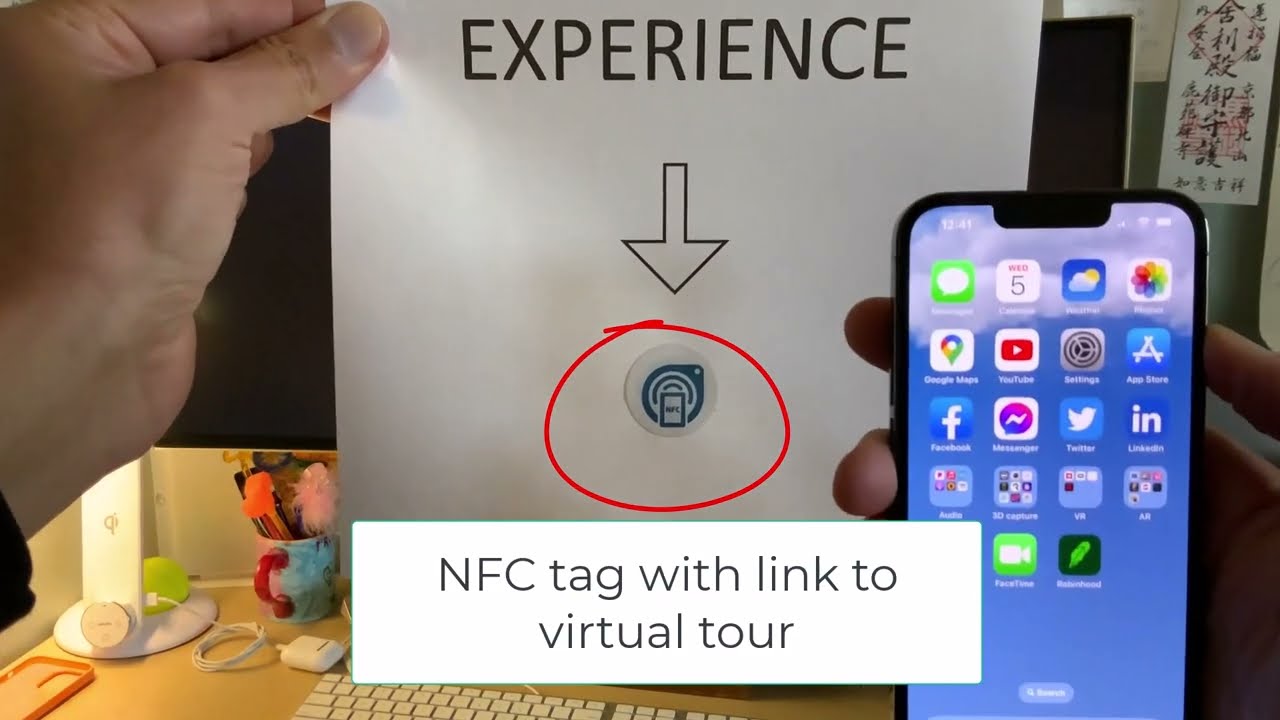
This video illustrates how to connect a mobile virtual tour to an Intuiface installation. Users tap an NFC (Near Field Communication) tag to load a virtual tour on their phones. Hotspots in the tour are programmed to send specific web triggers to an Intuiface XP that translates those messages into actions, such as controlling a video wall, IoT lights or else.
This kind of integration may be appealing for experiential marketing in real estate showrooms, tradeshows and lobbies.
How it works
First I registered a new Web Trigger credential key so I could use a Web Triggers API to send messages from the virtual tour to Intuiface via a simple URL post.
Then I created a basic XP with a couple of Web Trigger IA able to receive those messages and perform some actions, such as play a video.
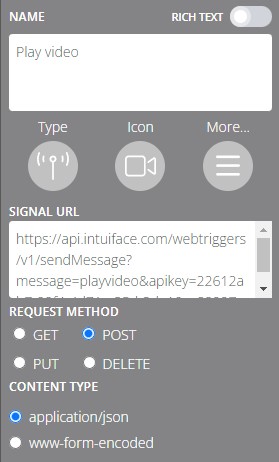
I used the SeekBeak platform to load a few 360 images and add a couple of hotspots to send custom Web Trigger messages to Intuiface. They would look like this:
https://api.intuiface.com/webtriggers/v1/sendMessage?message=playvideo&apikey=XXXXXXXXXXX
In SeekBeak I used the Signal URL hotspot type to send the message, since the traditional Open URL hotspot would open a new browser tab, which we don’t want.

I took a blank NFC tag that I previously ordered from GoToTags. I downloaded the iOS app called NFC Tools and programmed the blank tag to launch the virtual tour when a phone would tap it. In the app, choose Write > Add a record > URL > Paste the public tour URL from SeekBeak
If you use 3DVista for your virtual tours, you need to use a Javascript hotspot and paste this code:
const Http = new XMLHttpRequest();
const url='https://api.intuiface.com/webtriggers/v1/sendMessage?message=playvideo&apikey=XXXXXXXXXXX';
Http.open("GET", url);
Http.send();
Given their platform limitations, I couldn’t make it work with Matterport.
Related article: How to integrate 3D virtual tours with interactive digital signage (tutorial)