Hi!
Remember when we posted here in the Community that Instagram changed their security policy and forced an OAuth authentication to be able to display their feeds? With that change, you were no longer able to visualize an Instagram feed in IntuiFace.
Until now. After getting a better knowledge of Zapier and doing some research on the Web, I figured out a workaround using Zapier.
With Zapier, when a new photo is posted either to a a specific Instagram account or with a specific hashtag in any Instagram account, that photo and its meta-data can be added to an RSS feed. That RSS feed can be displayed in IntuiFace.
Here’s how to create this Zap.
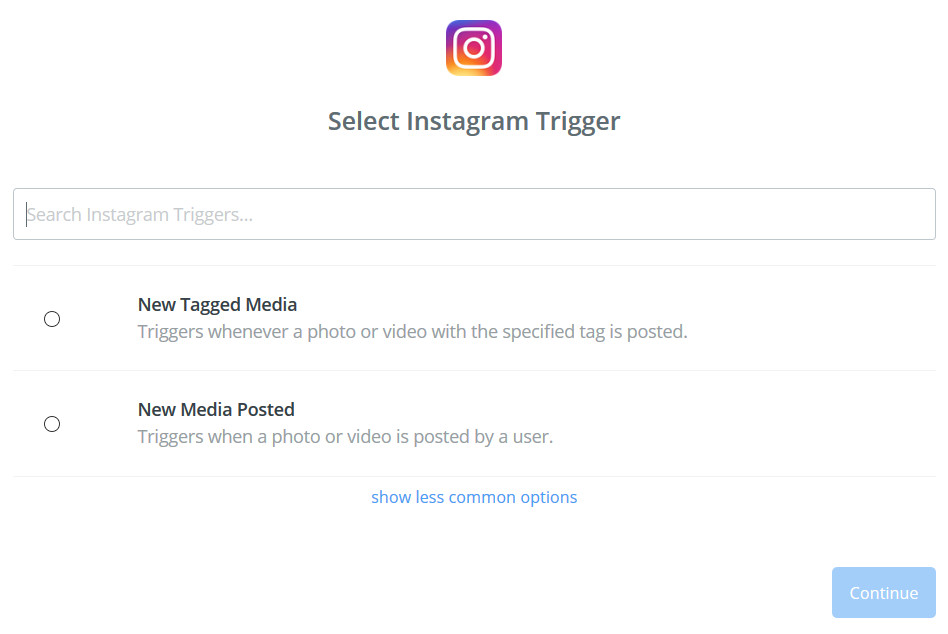
First, create a new Zap in your Zapier account and select Instagram for the first step.
Choose the trigger that best suits your need and click Continue:
- New Tagged Media: any new post with a specific hashtag on any Instagram account.
- New Media Posted: any new post to a specific Instagram account.
Specify the Instagram account or hashtag you want to follow then proceed to create the action.
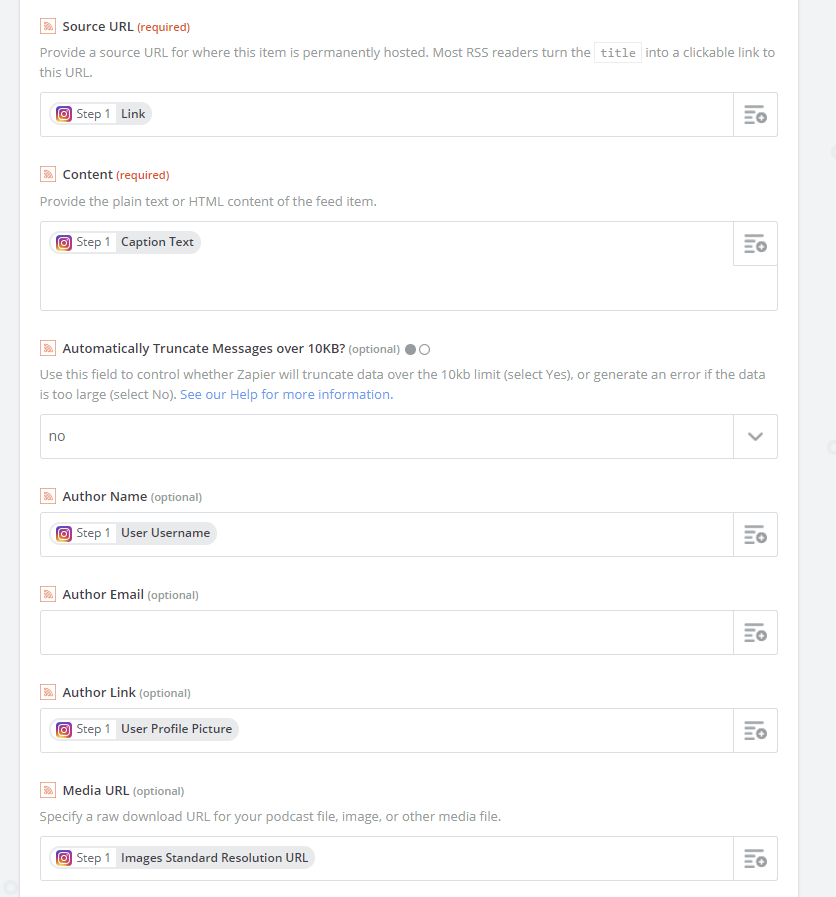
For the action, select the RSS by Zapier option. Use the image below as guidance for how to assign the proper Instagram values to parameters that will appear in the RSS feed:
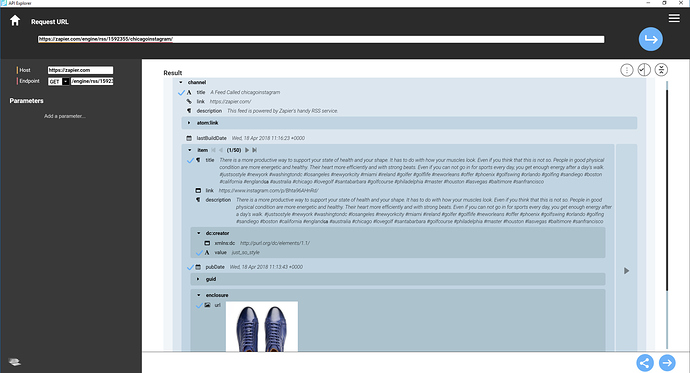
Next, either run the Zap test twice or finish the Zap creation process, turn it on, and wait for the RSS feed to contain at least two items.
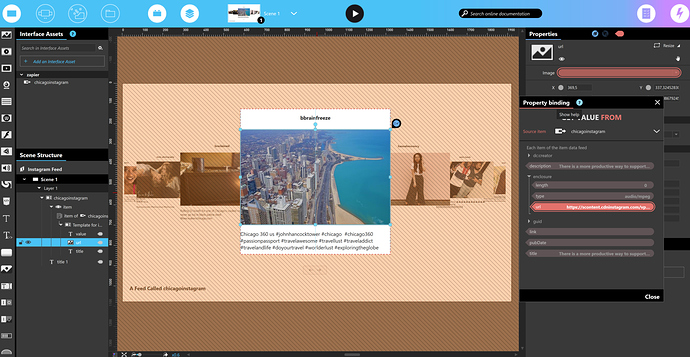
Once there are at least two items in the RSS feed, go to Composer and use API Explorer to generate an interface asset for that feed and display it in your experience. You’ll be entering the URL you specified when creating the RSS action in Zapier.
The result is a display of the feed in IntuiFace.
NOTE
- The beauty of this method is it can be used with any service 1) requiring Web-side (OAuth) authentication that 2) has a Zapier App.
- Add an automatic refresh to your RSS interface asset so that it will, by itself, look for and retrieve updates to the feed on a regular basis, resulting in an update to what is displayed on screen. The automatic refresh option is found in the Properties listing of this (and any other) interface asset.
- NOTE: Check the refresh rate of your Zapier plan. The refresh rate for the RSS interface asset doesn’t need to be faster than your Zapier plan’s rate. For example, Zapier’s Free and Starter plans have a Zap refresh rate of 15 minutes.
- All Zapier plans limit how many tasks can be run per month. (A task occurs whenever a Zap successfully performs one action.) Be aware of how many tasks your plan supports to ensure you don’t hit your limit. For example:
- Free Plan: 100 tasks per month
- Starter Plan: 1000 tasks per month