Heya all,
This message is an extension of the current Help Center article here. It’s recommended to read it before you continue further.
As you know, in the article, there is a small limitation being that you have to use the same file extension for each type of media. So here is another way to do it.
The trick is the same, we are going to use an Excel file, with a list of records containing a column with the path to the media. The addition will be to set up another column with a type of media.
Types will be for this example: image, video or document.
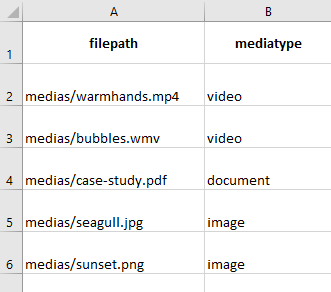
The Excel file will look like this:

The point is to have different file extensions for the same file type (.png and .jpg for images, .mp4 and .wmv for videos here).
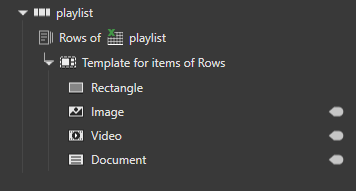
In the experience, we will use the same trick and put in Template the 3 required Assets to display the 3 types of media, like this:

The content of each Asset will use a binding to the media path.
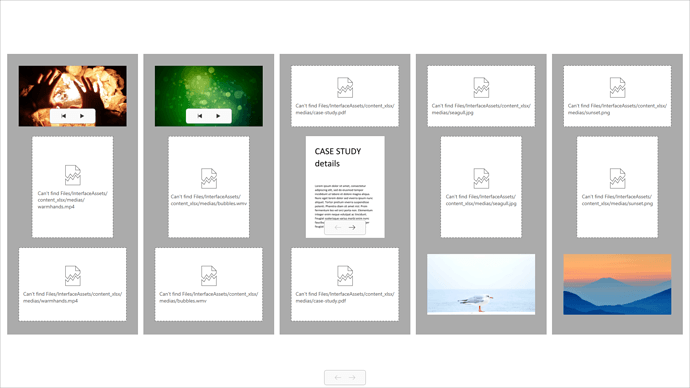
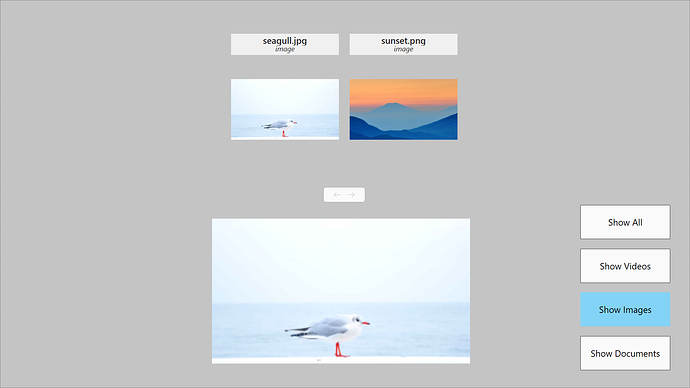
As you guessed, if we keep it this way, only some media will be displayed, and it will end up like this:
We keep the same trick that in original article and we’re going to bind the visibility of each Asset to the type of media, and set up a Converter to show the Asset if the Media is related.
The Custom Converter will look like this for the Image Asset:
if (INPUT == "image") "True"
else "False"
Meaning that you will show the Image Asset only if your type of element is “image”. Same goes for the videos and documents.
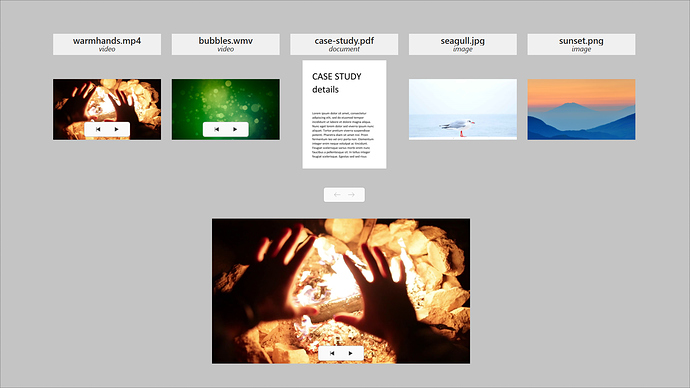
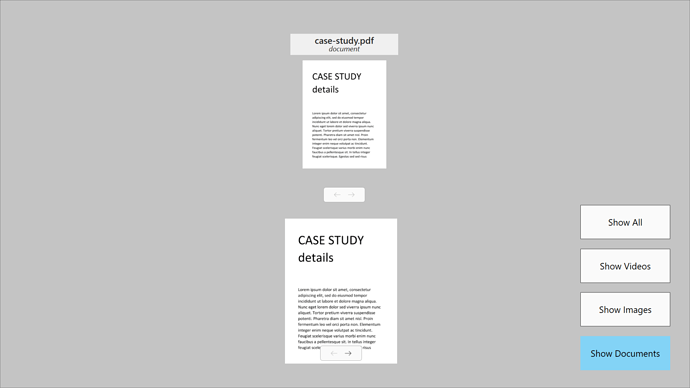
And voilà! you now have a mixed media collection, pulled from Excel ![]()
(Asset Grid on top, Swap Collection below)
Enhancement:
Some may think is not that an improvement compared to the original article but wait … there is more! ![]()
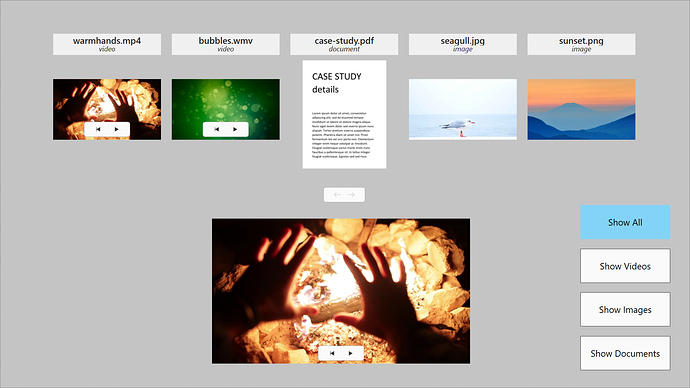
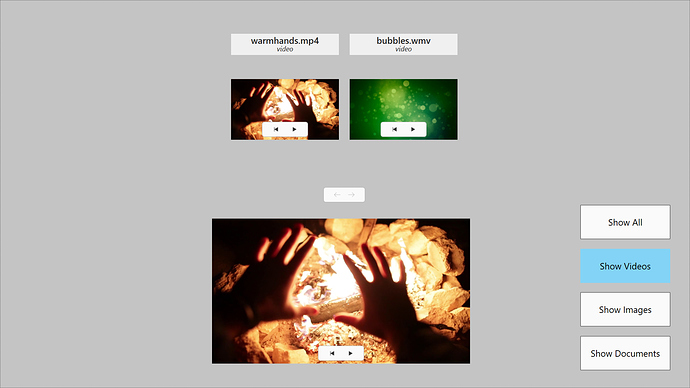
Now that you have a column for the document type, you can use it easily as a filter. With just a few toggle buttons, you can display any type you want! ![]()
Download
The sample used for this message is available here:
https://data.intuiface.com/KB-Samples/6.6/Community/Community-AnotherMixMediaExcel.zip (45Mb)