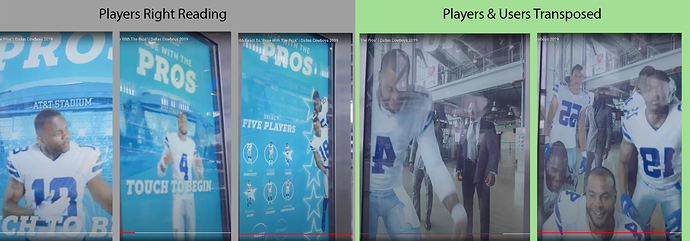
This makes sense Seb. I watched the Dallas Cowboys video again and studied it very carefully. They use a bit of trickery to achieve their end result. In the attached image, the first three sequences show the players “right reading” (jersey numbers display correctly). This is before the webcam is turned on.
Once the user makes his/her player selections, the players walk in transposed (jersey numbers “wrong reading”). The webcam is turned on and the user is also transposed (easier to position themselves as if looking in a mirror).
The snapshot is taken, and the script flips the image back to being right reading so jerseys and the user are displayed un-transposed.
This seems to make the most sense and if the position area for the users is narrowly defined, the shift from left to right will be minimal.