I thought this might be useful as we continue to become more proficient at parallax effects. Often, it’s best to have a hidden scrollable object in a pin board on top of all elements, so the user can scroll freely and enjoy the motions of other elements in different proportions.
The one drawback of this is that the scrollable object often covers up other elements from interactivity. I know there are ways around this, for example, making a scroll ‘bar’ that doesn’t cover up the whole screen, or setting triggers to hide the scrollable object when needed.
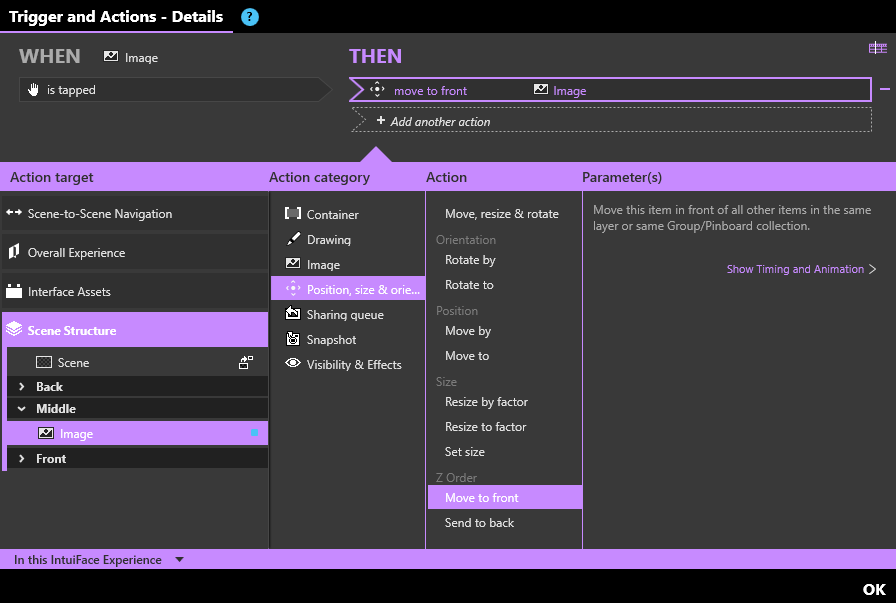
However, it would help to have actions that can change the z index of certain assets when triggered. For example, a button action that can “Move to Front” or “Move to Back” or “Move Backward one layer” or “Move Forward one layer”
I thought this may be particularly useful if an image collection is behind the scrollable asset. The image could be opened from the collection, and a trigger could move it to the front, allowing the user to interact with the picture…but still scroll the parallax asset.
I’m always open to other ideas/options too. Thanks for your consideration!