Hi all,
I’m hoping to find a solution to a problem I’m having. The client wants to display their websites on a touch screen kiosk. The issue is that some of the drop down menus only respond to a hover, so they don’t work with touch.
Has anyone run into this before? I was thinking maybe there is a way to force the site to go into the mobile version?
Any help would be much appreciated.
Thanks!
Tim
Hello @tlitostansky,
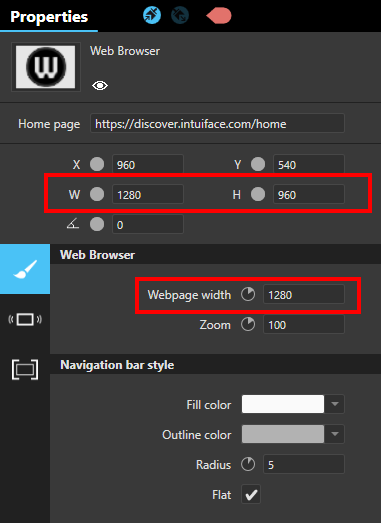
If the website has a mobile version based on resolution, setting the Web Browser asset’s resolution to or below that specific resolution should work in changing it to the mobile version.
Make sure to adjust the Webpage width as well.
Thanks,
Ryan
Thanks Ryan!
Unfortunately the design dictates that the webpage be displayed larger than the mobile break point. I thought there might be a different way to invoke the mobile version, but I think your suggestion might be the only way.
I also discovered that certain sites I’m trying to display are being affected by whitelisting. When I whitelist certain urls it ends up breaking some of the buttons on the site. I’m not sure why that is, but I think I’m ok with not whitelisting in those instances. I would like to figure out the why though.
@tlitostansky,
If you would like assistance with the whitelisting issue I would suggest submitting a ticket via our support channel. On there we will ask you to share your experience with us (xp-for-support@intuiface.com).
Thanks,
Ryan
1 Like