We’re building an experience using the timeline asset. There’s a time span from 1880 to today. On the timeline there are several “gaps” without any events. For a better user experience, we planned to add two buttons to navigate 10 years for- and backward. Now we tried to read out the actual position on the timeline … but nothing found ![]()
Any ideas for this case ?
Hi Bruno,
As of today, there is no straightforward way to obtain the current date of the Timeline Collection. Below, I have provided a workaround with a few steps:
To retrieve the current date of the Timeline Collection, you will need to use the “Date Changes” trigger to set a Text Asset to the current viewport via the binding mechanism.
Please follow these steps below to extract the current date and navigate the time by +/- 10 years using a Custom Script Converter.
To get the current viewport date of the timeline:
- Add two Text Assets to the scene along with a Timeline Collection.
- Add a Rectangle Asset to the center of the Timeline and set the opacity to 0.
- On the Timeline, add a trigger: WHEN “Date Changes” THEN > Set Text Asset 1 and bind the Viewport of the collection. Then add a Binding Converter to “Substring” the bound value from indexes 1 to 10.
- On Text Asset 2, bind the value to Text Asset 1 and use the Binding Converter “Date Format.” This will allow you to format the date to your preferred format.
- Add a second trigger on the Timeline: WHEN 0.5 time has elapsed THEN scroll to item [The rectangle] added to the middle of the Collection.
To scroll the viewport of the Timeline +/- 10 years:
- You will need to add two Button Assets to the scene.
- Add a trigger: WHEN Button “Is released” THEN Timeline “Center on Date” and bind the value to Text Asset 1. Then add a Custom Script Converter with the following code to allow you to navigate +10 years:
var y = parseInt(INPUT.substring(0, 4));
var rest = INPUT.substring(4, 50);
y + 10 + rest;
- If you want to navigate to the previous 10 years, you will need to edit the script from
y+toy-.
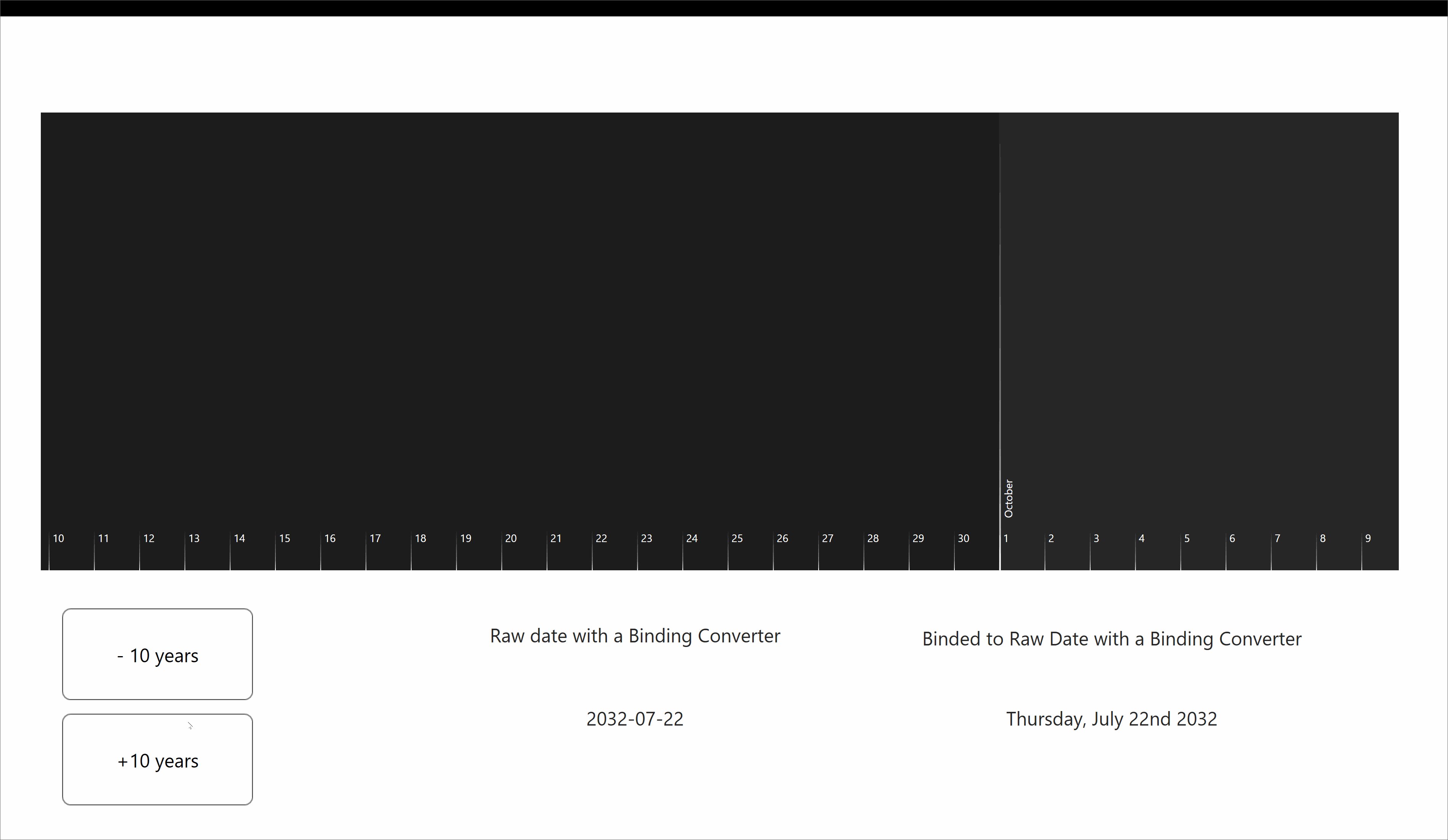
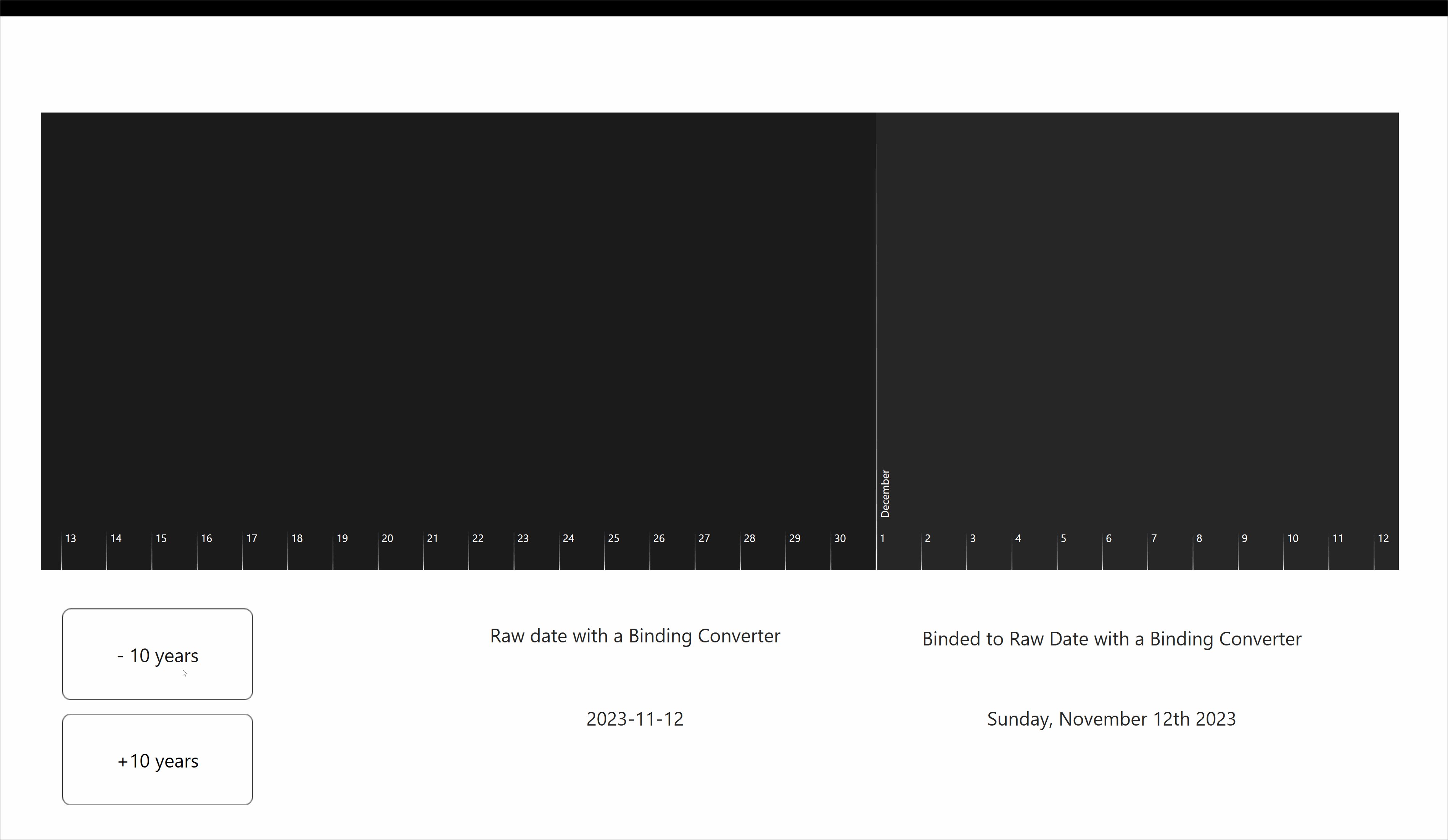
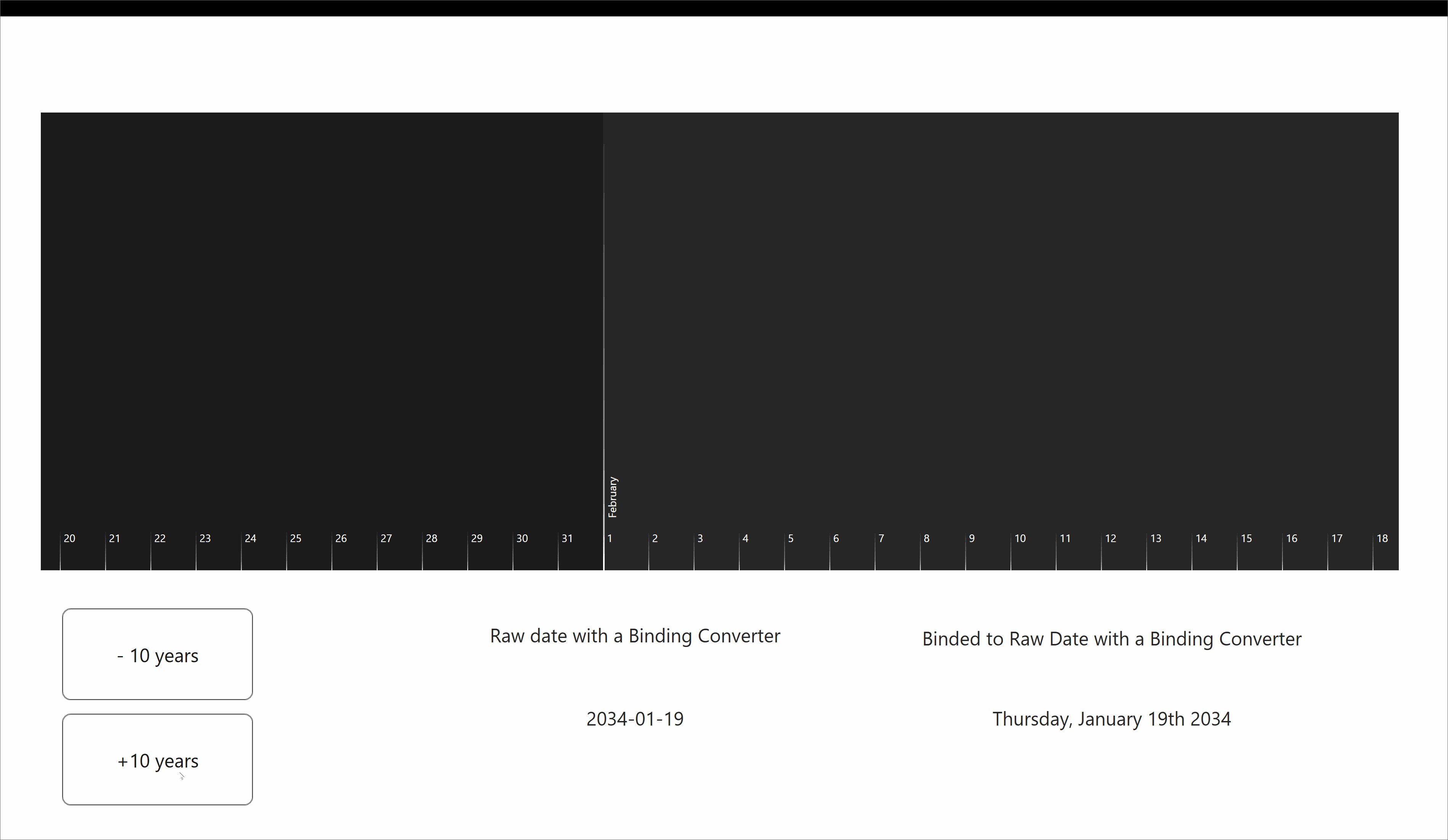
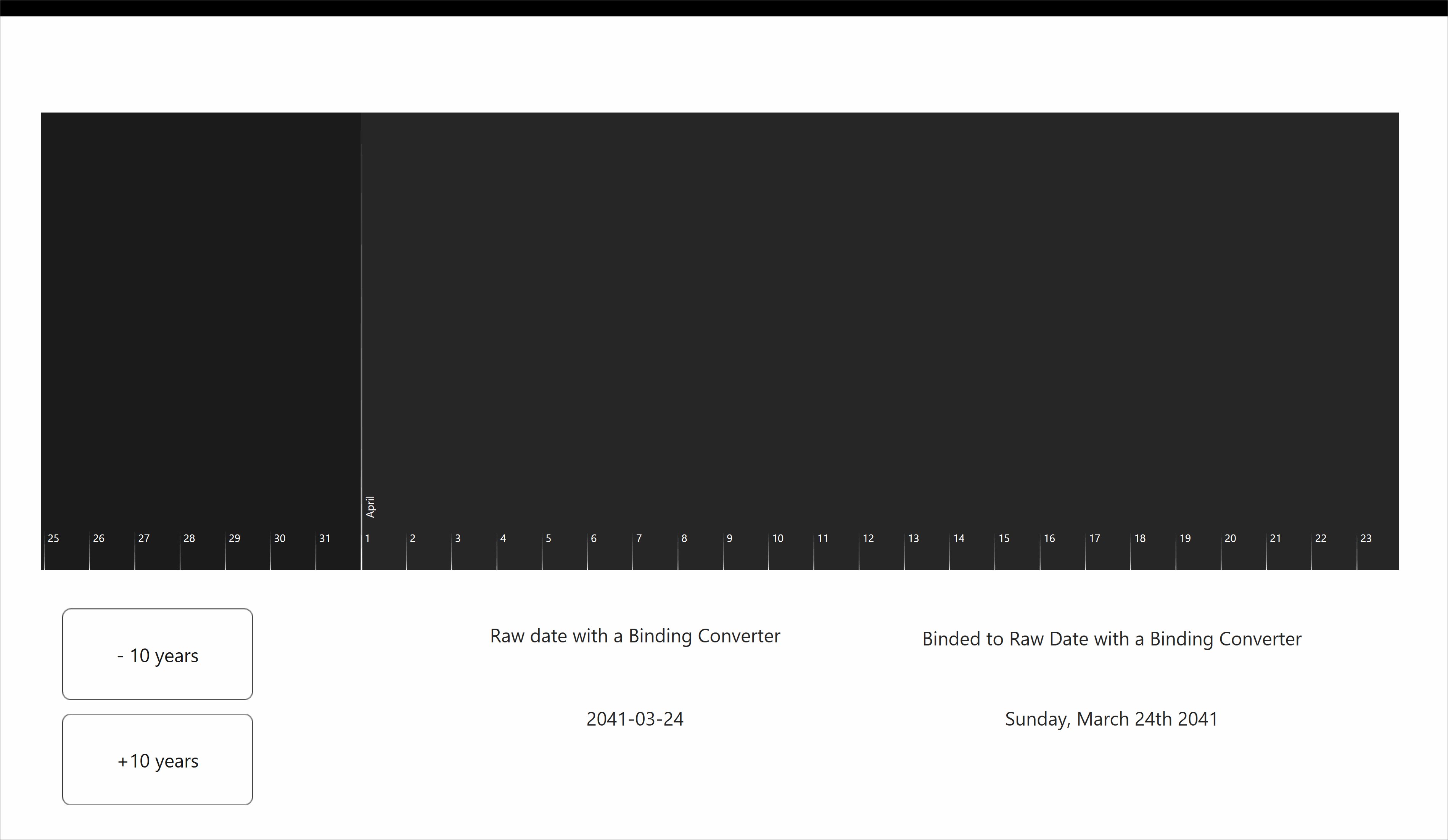
You should see the following results:

You can also download the experience here:
Timeline Bruno.zip (6.3 MB)
For more customization, I recommend using a Scroll Collection or an Asset Grid. These collections would enable you to create a non-uniform timeline without any gaps or with controlled gaps between each of the dates.
I hope this answers your question ![]() ,
,
Kind Regards
Louie