It would be great if intuiface has the ability to do some unique and fun text transformations. Here’s a good example of what I’m talking about.
This is a good example actually, you can do this within the HTML asset but it would be good to have this built-in within the text asset.
- Yes
- No
0 voters
So, as Louie said, this is something you can do today with the HTML Frame asset. If you need the text to be dynamic, through a binding to a data source (ex: Excel), you can then use a Text Manipulation Converter to enclose this text into the proper HTML / JS code.
Some key steps for this to work are
- To include the JS in the HTML, using a tag
- minify the HTML/JS code so it works in parameters in the enclose converter. I used this tool in the sample below.
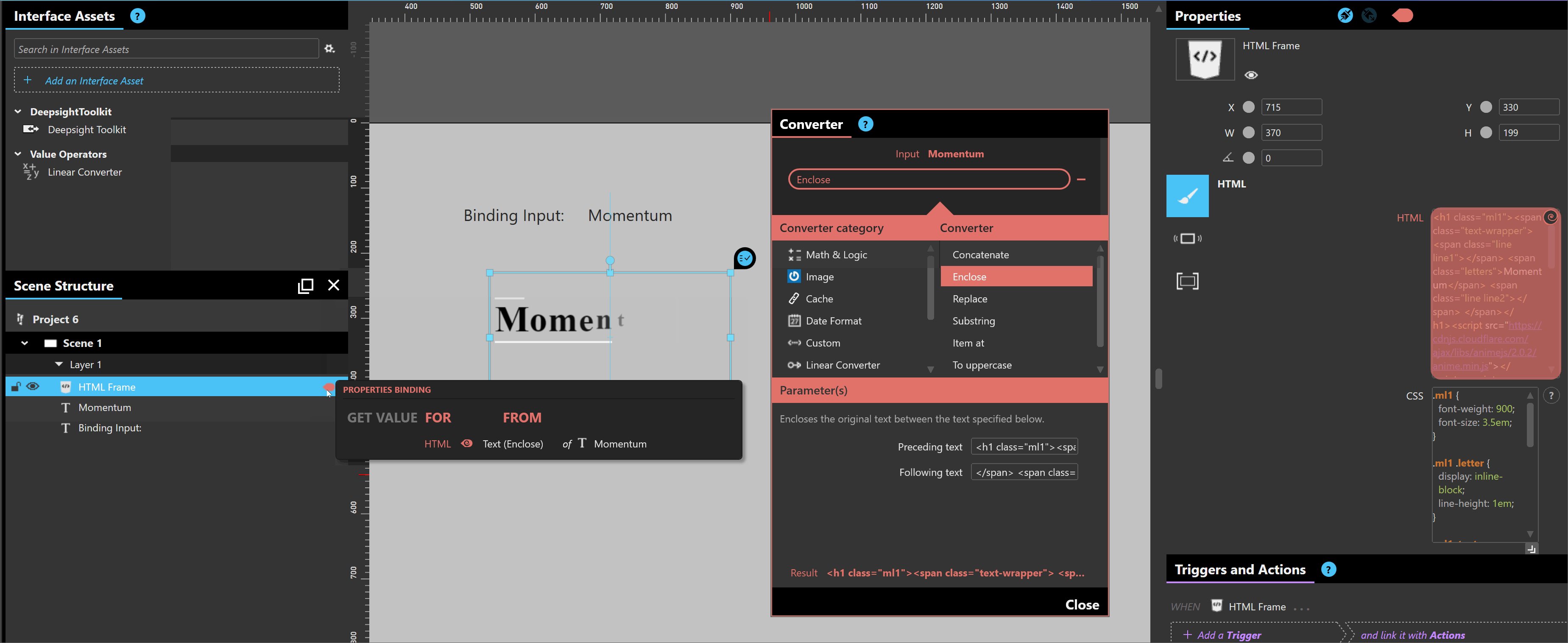
- Bind the HTML property of the HTML Frame asset to your input and add the enclose converter with proper parameters. Set the CSS directly in the HTML Frame asset CSS property.
Using Chuck’s link first example, here is the expected animation result (GIF screen capture below of HTML page)

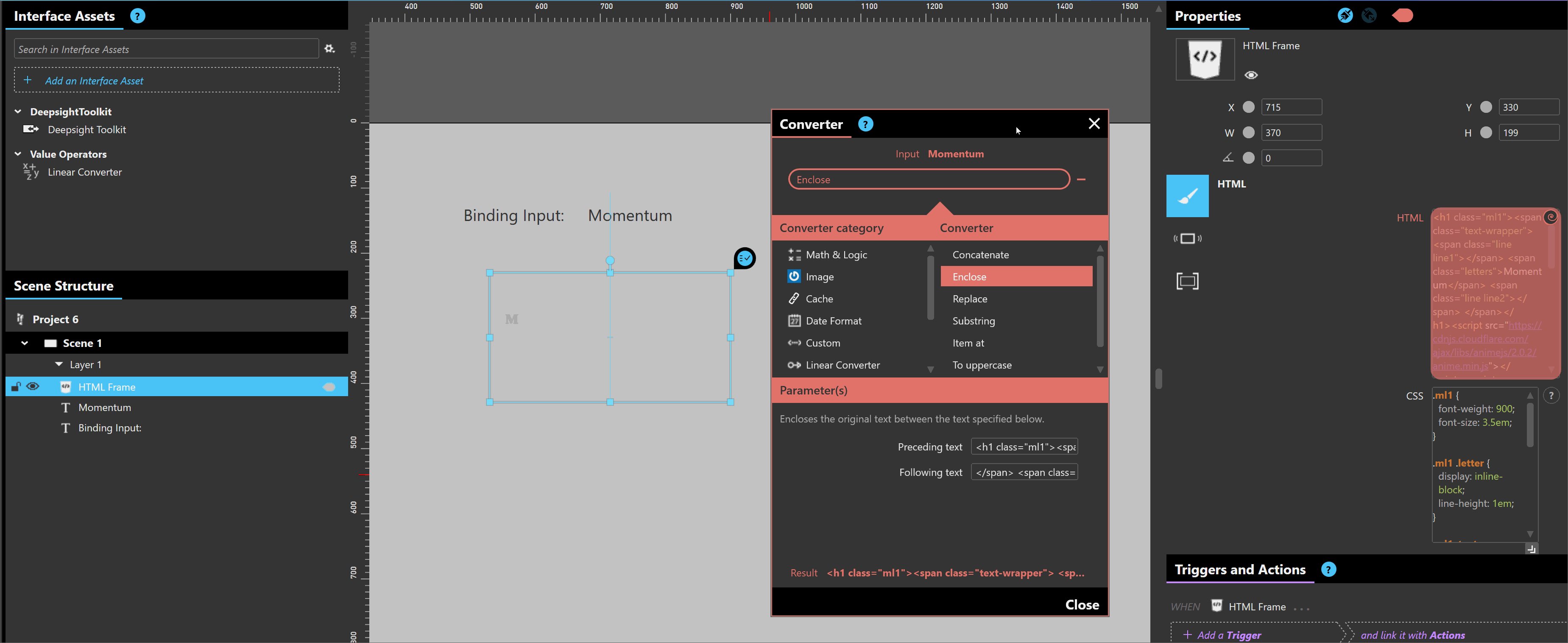
Now here are the parameters to use in an Enclose converter that will wrap any text you pass as the binding input:
- before:
<h1 class="ml1"><span class="text-wrapper"> <span class="line line1"></span> <span class="letters"> - after:
</span> <span class="line line2"></span> </span></h1><script src="https://cdnjs.cloudflare.com/ajax/libs/animejs/2.0.2/anime.min.js"></script><script>var textWrapper=document.querySelector('.ml1 .letters');textWrapper.innerHTML=textWrapper.textContent.replace(/\S/g, "<span class='letter'>$&</span>");anime.timeline({loop: true}) .add({targets: '.ml1 .letter', scale: [0.3,1], opacity: [0,1], translateZ: 0, easing: "easeOutExpo", duration: 600, delay: (el, i)=> 70 * (i+1)}).add({targets: '.ml1 .line', scaleX: [0,1], opacity: [0.5,1], easing: "easeOutExpo", duration: 700, offset: '-=875', delay: (el, i, l)=> 80 * (l - i)}).add({targets: '.ml1', opacity: 0, duration: 1000, easing: "easeOutExpo", delay: 1000});</script>
CSS to use
.ml1 {
font-weight: 900;
font-size: 3.5em;
}
.ml1 .letter {
display: inline-block;
line-height: 1em;
}
.ml1 .text-wrapper {
position: relative;
display: inline-block;
padding-top: 0.1em;
padding-right: 0.05em;
padding-bottom: 0.15em;
}
.ml1 .line {
opacity: 0;
position: absolute;
left: 0;
height: 3px;
width: 100%;
background-color: #fff;
transform-origin: 0 0;
}
.ml1 .line1 { top: 0; }
.ml1 .line2 { bottom: 0; }
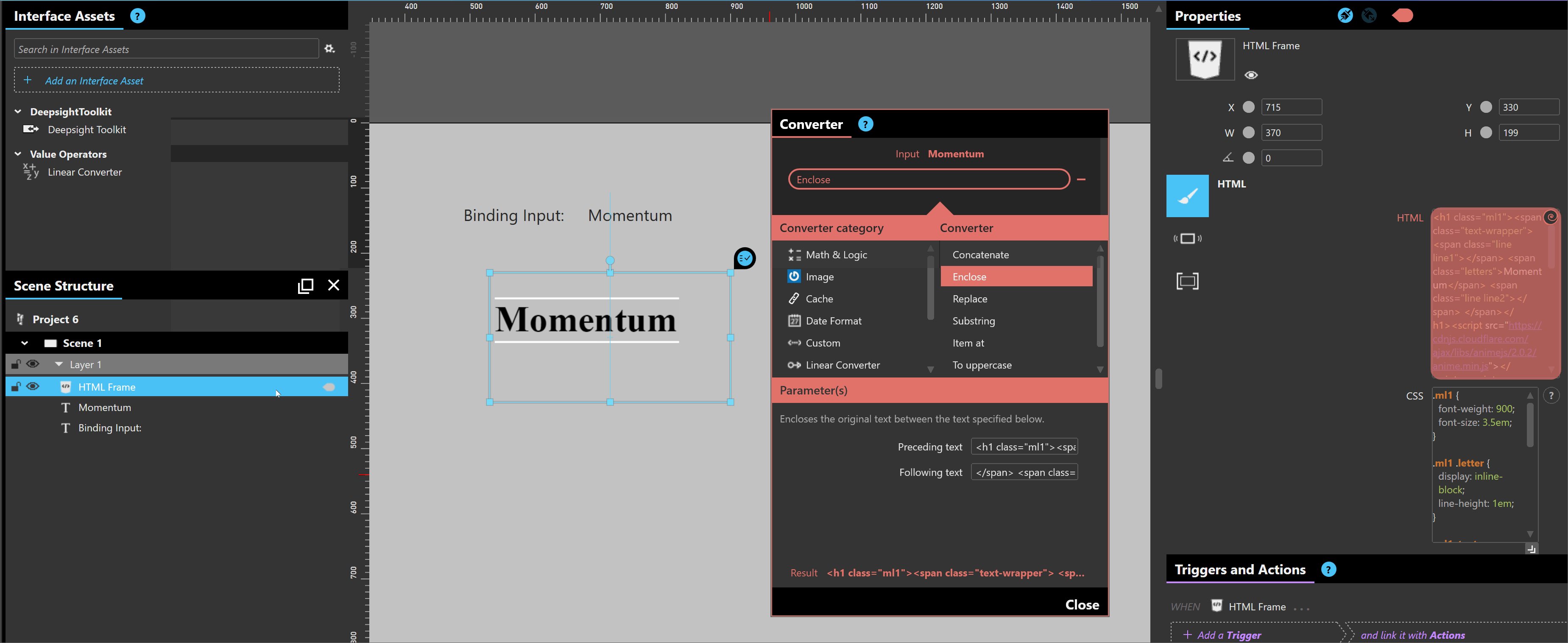
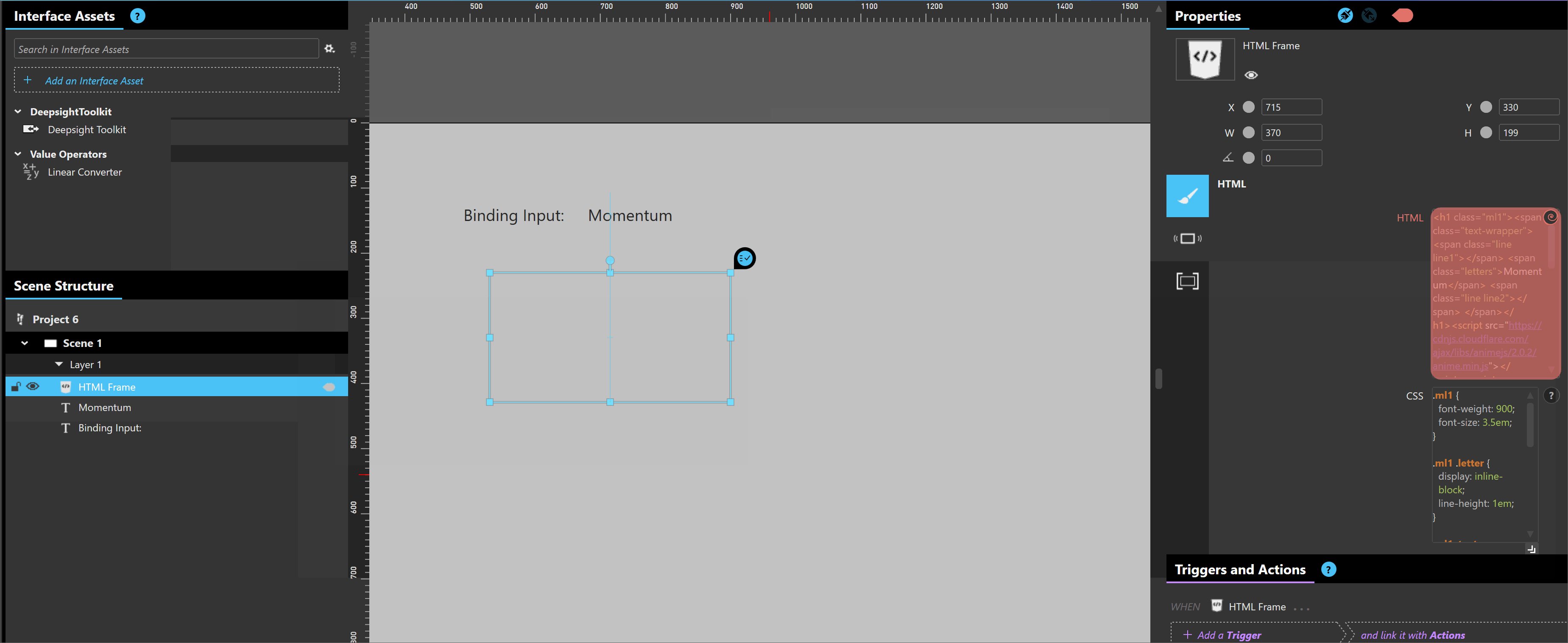
Result in Composer:

Note: the text font and font color are not embedded in the CSS sample that page provides, hence the black default text in Composer. CSS to be edited according to your needs here.
Let me know what you think of this method.
For those who don’t want to mess with the HTML Frame, here is one of my favorite XP built 100% with Intuiface animations by Popcomms, no custom HTML in there:
Great thread. Thanks @seb and @programmers. Also Popcomms does consistent beautiful work.
That presentation by Popcomms is incredible. I am just getting started and would love some idea of where to even start to get animations like that. I have no expectations to make a presentation like this right now, but even where to start would be huge. You say there is no custom HTML, what is driving all that inside Intuiface?
A good place to start might be to have a look at one of their XPs they (Popcomms) published on our Marketplace: Creating exceptional touchscreen experiences - POPcomms
Then, it’s all about using the right Animations with the right assets and be as creative as their team ![]()
Interestingly enough, I was lucky to have an opportunity to build some of the elements in this. The animations are all size/ scale, show/ hide with the correct timings for each.
