I noticed that we can determine the soft move speed of an item. I would like to know if there is a way to scroll only one item at a time, no matter how long or fast the scroll is?
Hi @mauricio1,
I don’t really understand the link between the soft move speed and the “scroll only one item at a time”. What collection are we talking about?
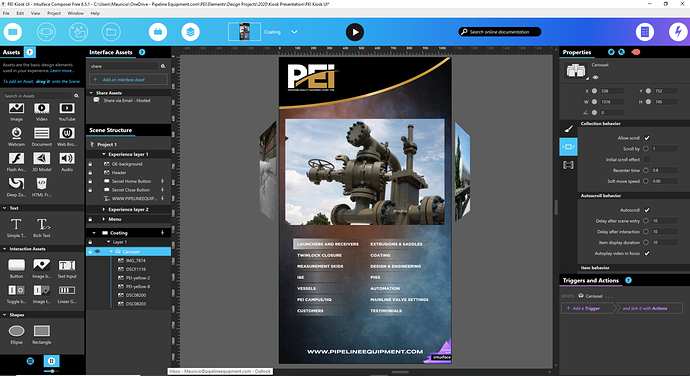
Can you add some visuals to explain your use case?
Thanks
Seb
So when you swipe on a carousel, it can move many images at once if you swipe too fast or too long. I want it to only move one image at a time not matter how fast or long the swipe is
The way to achieve this would be to do the following:
- Add two gesture triggers on the scene itself for when swiped right or left then move forward or backwards on the asset grid, doing this will allow you to move forward and back one by one within the asset grid.
If you have to open the items when tapping the items in the asset grid do the following if this possible.
- Add a rectangle over the active area put the opacity to 0 and the add the two triggers for gestures if possible I can’t remember if this is possible. Then add a third trigger when rectangle is pressed open item of item scrolled.
Again I am not in front of the composer to verify this so I can not say for sure this is possible until tomorrow.
I hope this helps.
Kind Regards
Louie
2 Likes