Hi community!
Temperatures are soaring across the planet (over 103°F/39°C in South of France) and the holiday season is here just in time. We know there’s nothing more tempting than some beach or mountain getaways…But not so fast! If you think that will stop us from being productive you are mistaken ![]()
We are proud to announce Intuiface v.6.4 packed with some smart new functions and a fix that’s the cherry on top.
Here’s the detail:
(all previousrelease notes can be found here)
-
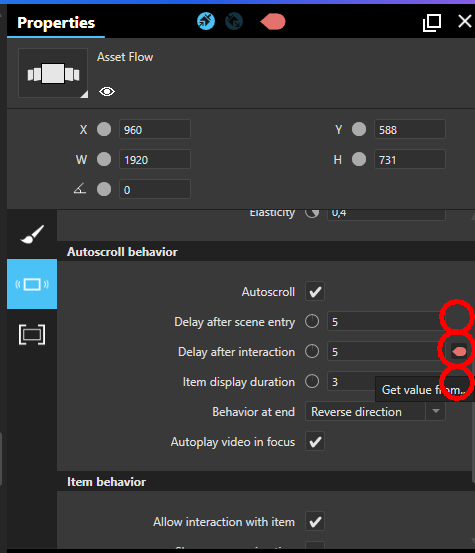
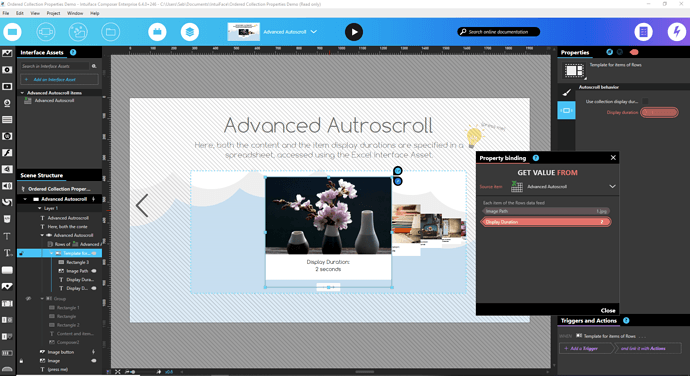
New Autoscroll behavior for all ordered collections
- Now your Asset Grids, Carousels, and other ordered collections can automatically scroll through member items one at a time
- Timing can determined at the collection level or uniquely defined for each item
- Both content and timing can be specified in the cloud and accessed via interface assets - no need to define them at design time
- Use it to create automated playlists. A perfect fit for non-interactive signage
-
Ordered collections now also have a new “Allow scroll” property. With it you can choose whether or not your audience should be able to manually scroll ordered collections using tap or swipe gestures.
-
We’ve renamed two collections! Our legacy users will quickly pass through the stages of grief as the reasons for change are quite compelling.
- Flip Chart Collection is now named the Swap Collection. Why? Because it does a heck of a lot more than flip - see the next few feature.
- Slideshow Collection is now named the Ken Burns Effect Collection. Why? Because it’s the Ken Burns Effect! Slides don’t do that sort of thing.
NOTE: Be careful. The default name for a collection is the name of the collection type. This means that experiences created before Intuiface Version 6.4 may very well use “Flip Chart” and “Slideshow” in the names of Swap and Ken Burns Effect collections. Don’t confuse the name of a collection instance with the name of the concept!
-
New transition options for the Swap Collection
- What’d we just say a minute ago! It’s more than flipping. In addition to the flip you can now slide, fade, zoom in, zoom out, or card stack your way from one item to another. It’s your choice!
- With the new autoscroll feature mentioned earlier, the Swap Collection may be your first go-to for automated playlists.
-
New Gauge Chart option for Intuiface Analytics. See details in the Release Notes for our online services.
-
Added ability for all Asset types and other media-specific properties (like Experience Style icons) to directly reference media using URLs and network file paths without having to use an interface asset. Previously, only Image and Video Assets had this ability
- Yes, sorry, there are a couple of exceptions. The Deep Zoom Asset and the Experience Background property are still limited to using items in the Content Library.
-
This is a bonus add-on for the previous feature. Using a URL to reference media? Now it can be HTTPS in addition to HTTP.
- Yeah yeah. The exceptions. You’re still limited to HTTP with the Audio Asset and with the alternative WMP-version of the Video Asset.
-
Bonus bonus: All of you Airtable-as-CMS users may be aware that Airtable restricts media references to HTTPS. Guess what? With the above enhancement, you can now reference videos if using the default VLC-version of the Video Asset!
-
Absolutely need UTC to figure out the right time zone for the Clock Interface Asset? Good news! We now include UTC for all the “Time Zone” property options
Fixes :
- Ever try to use “Add into group” with hidden assets? If you did, you would have noticed it didn’t work. Now it does!




 Thank you!
Thank you!