
This post introduces a prototype developed using Intuiface Player Next Gen and its Headless CMS (HCMS) to create a mobile tour guide solution for museum visitors. The prototype aims to offer several functionalities, including:
- Providing access to multimedia content related to museum exhibits
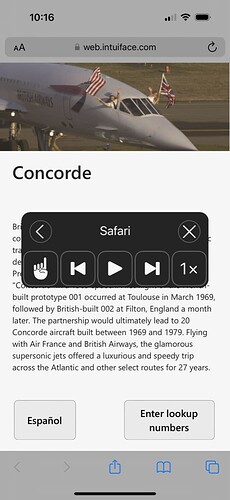
- Enabling language selection (English and Spanish) for multilingual support
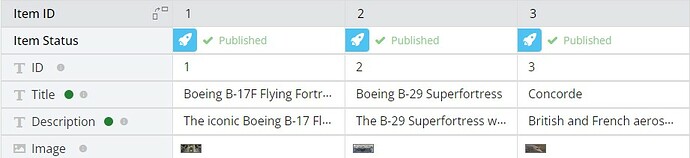
- Integrating with an online database using HCMS
- Allowing artifact lookup by number for easy navigation
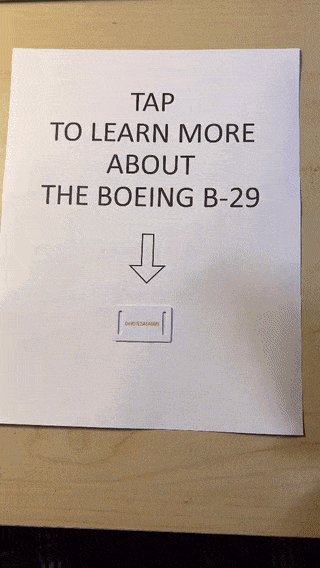
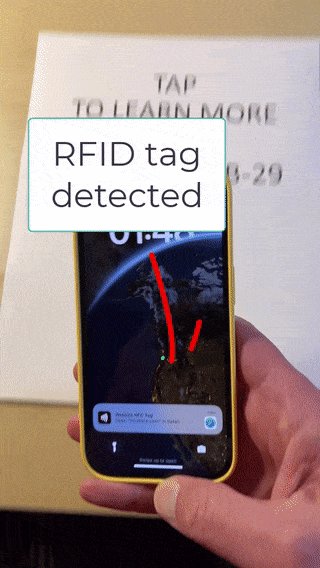
- Supporting QR codes and RFID tags for exhibit information access
- Operating on mobile browsers without the need for additional app downloads
How It Works
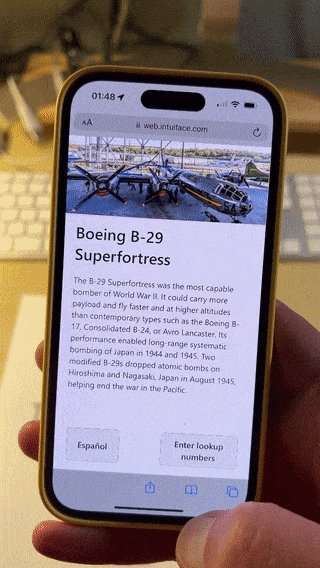
The prototype uses content from the Museum of Flight in Seattle, USA, and features a minimalist wireframe user interface (UI) to highlight the essential functionalities.
Visitors can use their smartphones to access information about specific aircraft or artifacts in the museum. This is accomplished by tapping an RFID tag or scanning a QR code placed near the exhibit. In either case, a URL is transferred to the phone and opened in the default mobile browser. An example URL is as follows:
https://web.intuiface.com/3bd24770-a24c-4f26-a25b-3e591595a661?id=2
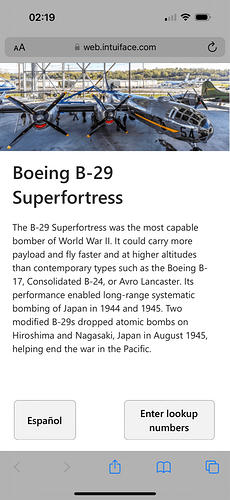
This URL points to the project hosted online via the Intuiface Player Next Gen. The parameter at the end of the URL corresponds to the specific item ID stored in the HCMS. In the example above, “id=2” indicates that the tour guide will load the second item in the database, which is the Boeing B-29 description (thanks @Seb for the URL parsing IA).
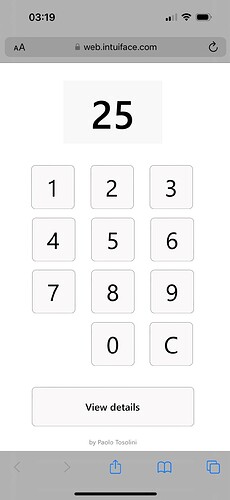
Visitors can switch between English and Spanish using the variant feature of the HCMS. The “Enter Lookup Numbers” button allows users to access a numeric keypad to manually enter the numbers of other artifacts. In case of incorrect input, the prototype defaults to displaying a generic message (right now only items 1-3 are active).
Intuiface Project Download
Download the Mobile Tour Guide Intuiface project (10MB)
Please give the experience a try on your device. Your feedback is appreciated.