I have a number of Scroll collections filled with long text boxes. very difficult to see exactly where to scroll. Is it possible to adjust the styling/size of the scroll bar, and also have it be always visible?
Hi Matt,
This is not doable “as is” just by checking a box property but it can be achieved in 5 minutes with a couple of clicks. Here are the quick steps for a custom horizontal scroll bar:
- create a first rectangle out of the scroll collection under it, with the same width, it will be used as background of the scroll bar
- create a second rectangle over the first one (with a different color), with the smaller width, it will be used as a scroll bar
- put the second rectangle to the most left part, write down the X coordinate (X1)
- put the second rectangle to the most right part, write down the X coordinate (X2)
- bind the X coordinate of the second rectangle to the Horizontal Offset(%) property of your Scroll Collection
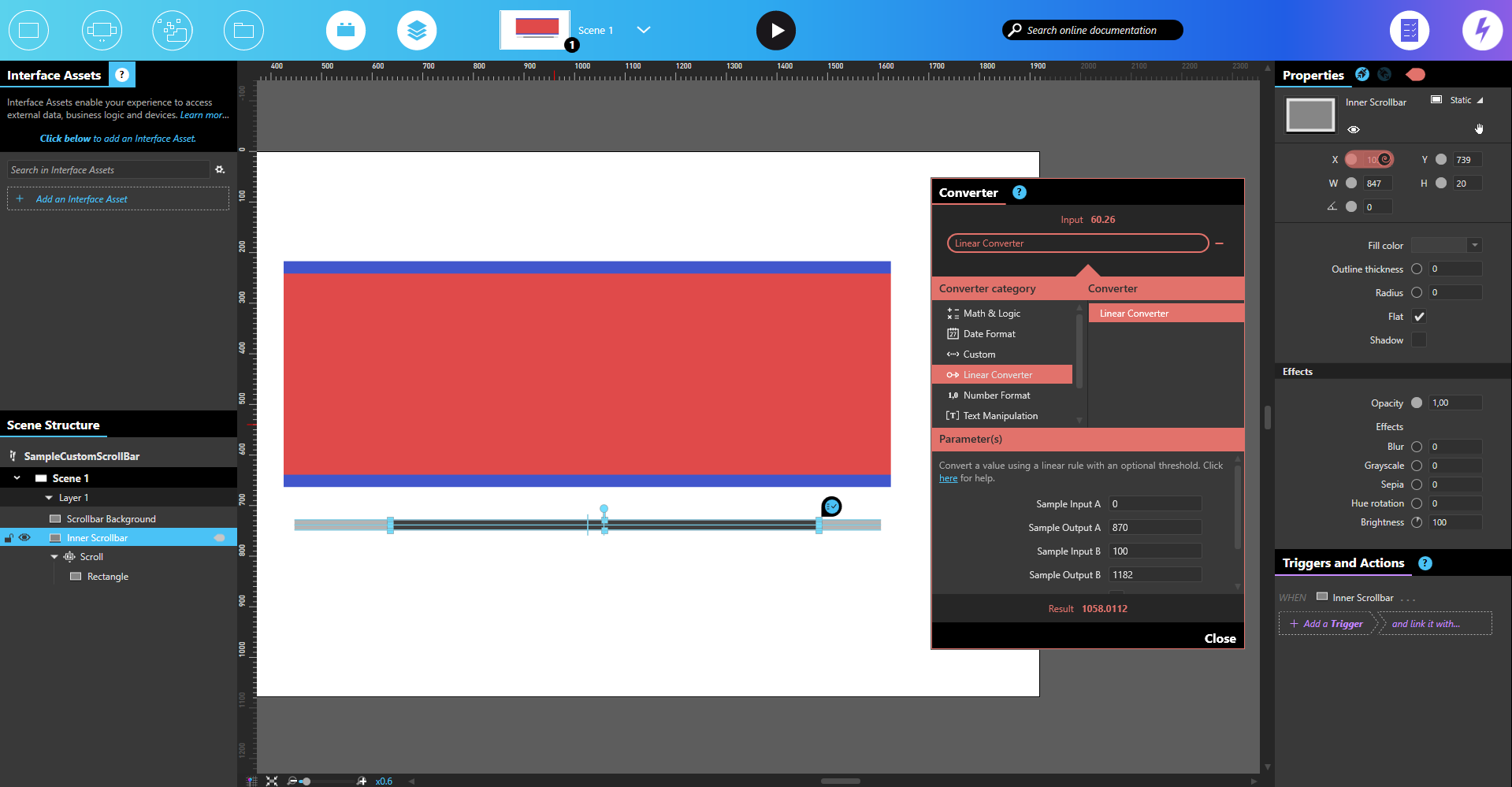
- set up a linear converter on this binding with values:
- Input A: 0
- Output A: X1
- Input B: 100
- Output B: X2
Don’t forget to uncheck “show scroll indicator” Property of your scroll collection so you have only one scroll bar.
Here is a “quick n’dirty” sample to illustrate.
SampleCustomScrollBar.zip (1.9 MB)
Regards,
Alex.
2 Likes
Thanks, Alex. This is super helpful.