Hi Intuiface community!
For those who were able to attend our Interactive 2020 user conference, you’ll recognize the live poll demo that I used at the end of my Tips & Tricks session. I’m planning to post more of these tips later, but I’ve been frequently asked to share the live polling scenario, so here we go.
Video Demo First
With a nice audience, you get way better results ![]()
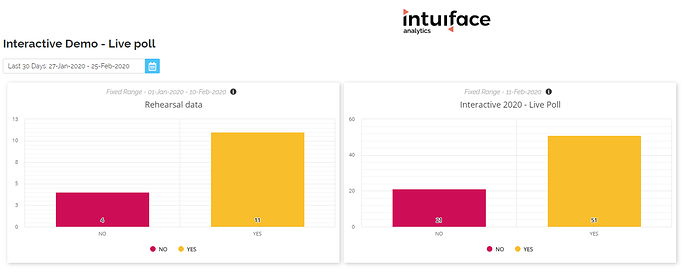
Below are the analytics from the live session during Interactive 2020, plus the rehearsal data while I was setting up the XP.
How It Works
This experience combines a few features from Intuiface
- an Excel file to make the connection between a device name and a Web Trigger API Key
- the System Information Interface Asset to retrieve the name of the device running the experience
- a Text Manipulation Interface Asset to generate the proper website URL, including the device name & credential key.
- The QR Code generator Interface Asset to generate the code to be scanned by the audience’s mobile devices
- Web Triggers API, used by the HTML page loaded on each device to send commands back to the running experience
- 2 Simple Counters to count the responses
- 2 Linear Gauges to display the results live
- Analytics to keep track of the votes
The Workflow
When launching the experience, a filter is applied to the Excel file based on the device name, provided by the System Info IA. The credential key pulled from the Excel file is used by the Text Manipulation IA to generate the proper URL, which is then encoded into a QR Code.
When the user scans the code using his/her mobile device, the loaded webpage knows the credential key & device name it should use in the Web Trigger API calls and performs the call associated with the button clicked on the webpage.
The experience uses the “Message is received” trigger with conditions (either Yes or No) to increment the proper counter and log the data using Analytics.
How To Try It
- Download the experience here and open it in Composer
- Edit the AccountToCredentialKey Excel file and enter your device name and associated credential keys. Make sure the credential key belongs to the same Intuiface account that owns the Composer / Player license used by your device.
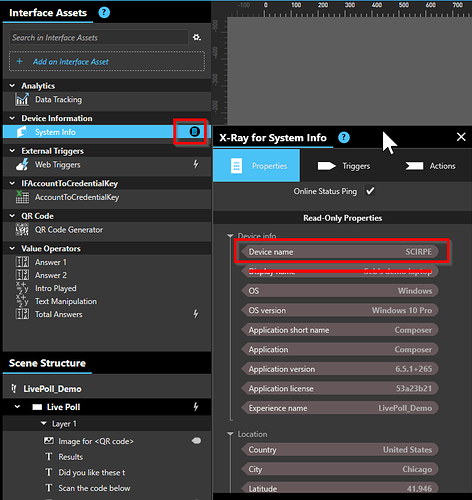
- To find your device name, in Composer, open the X-Ray panel of the System Info. See snapshot below.
- Copy the device name (not the display name) in Excel. Be careful, this is case sensitive.
- Hit Play and scan the QR Code with your smart phone.
How To Modify It / Create Your Own Mobile Webpage
You’ll need to create the webpage on your own, but the script to use in that page is the one provided in this article.