Hi everyone,
Is there a way to create/modify the item picker design accelerator do make it landscape ?
I want to create something like this with 3 colors.
Thank you very much for your help !
Vincent
Hi everyone,
Is there a way to create/modify the item picker design accelerator do make it landscape ?
I want to create something like this with 3 colors.
Thank you very much for your help !
Vincent
Hi @vincent1,
Before I provide the best course of action to achieve such solution please could you come back to us on the below:
Kind Regards
Louie
Hi Louie,
Thank you for your answer.
I want this experience to run on an iPad.
My customer wants to have this feature during a quiz. The user with use the slider as a way to answer a question. In this case “Choose the color you associate with well-being”.
You will see here what i want as a final result : https://youtu.be/K9JFbxdsWuw .
Thanks again fort your help.
Best regards,
Vincent
Hi @vincent1,
I have attached the Experience that should address your use case.
Here is a breakdown of how it works:
We have a Pinboard Collection with the following assets:
We have three rectangle assets which act as our dragged-over areas for when you move with the Ellipse.
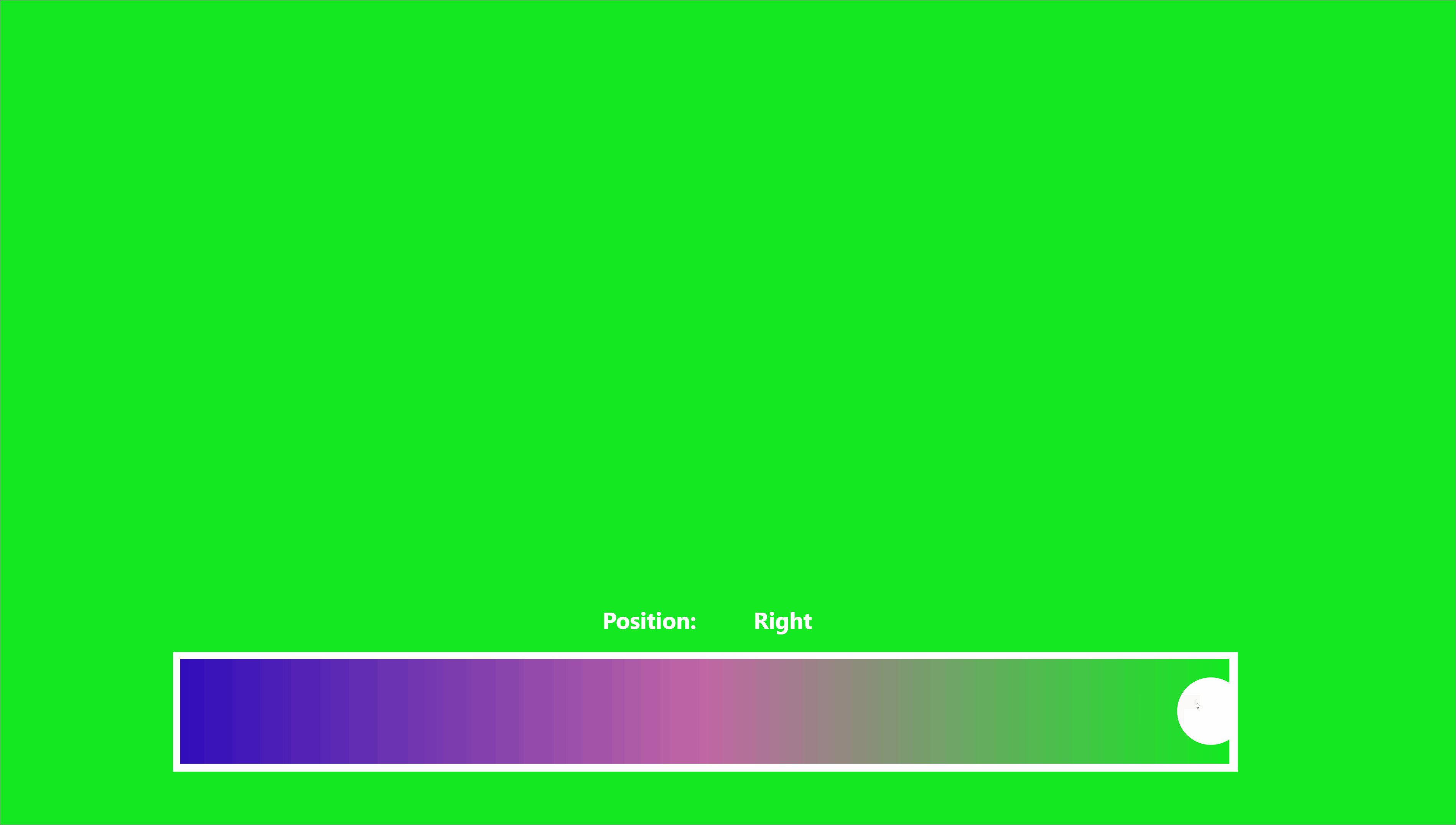
WHEN Ellipse is dragged over [Left] THEN set the text of the [Position Value] Text asset and a second action to set the fill color of the background. See the screenshot below:
You will need to repeat this trigger and action on the ellipses for each of the dragged-over areas but selecting a different target (Left, Middle, Right). See the screenshot below:
You can change the size of each of the areas by adjusting these properties panel located in the top right hand side of Composer:
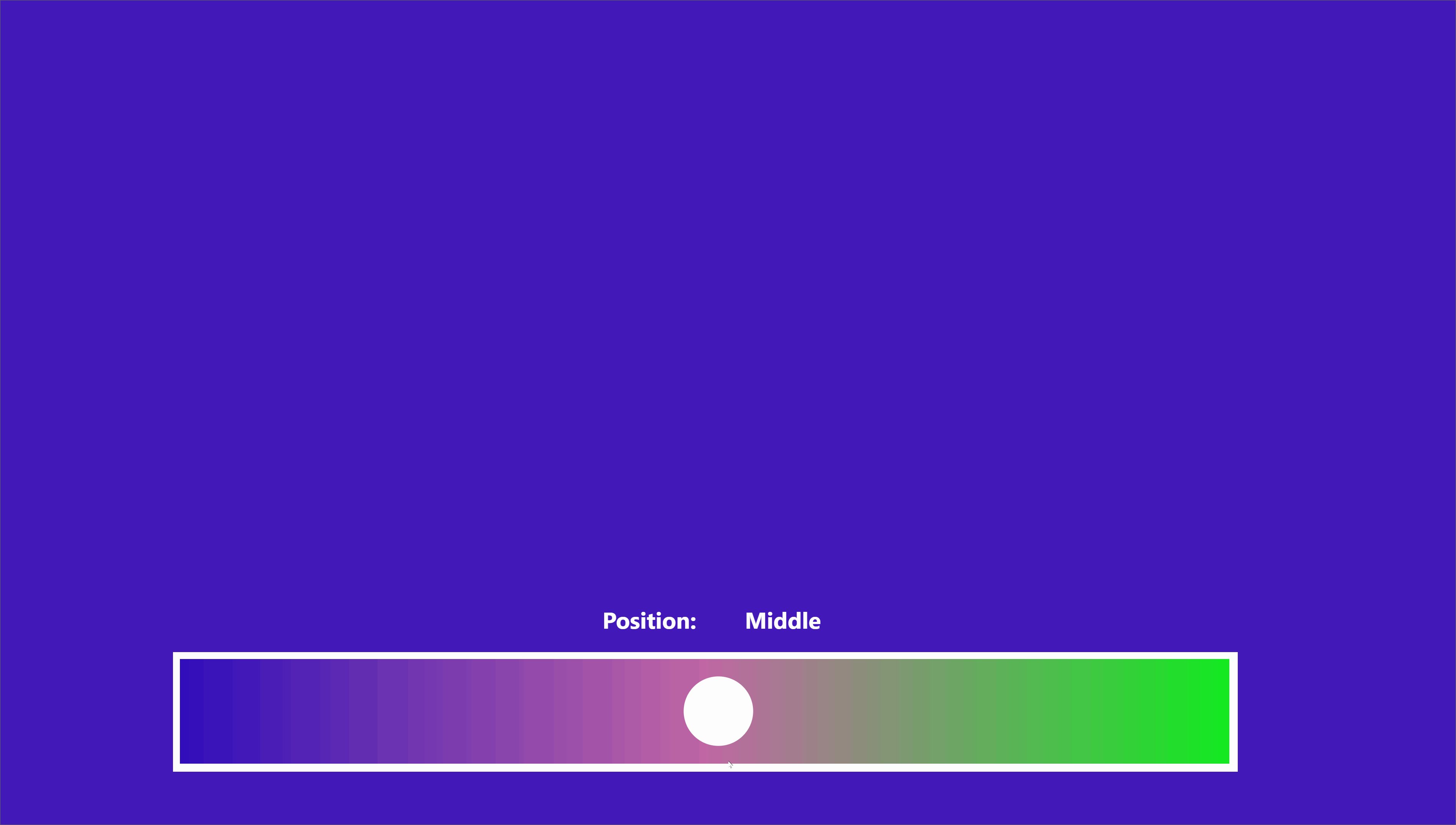
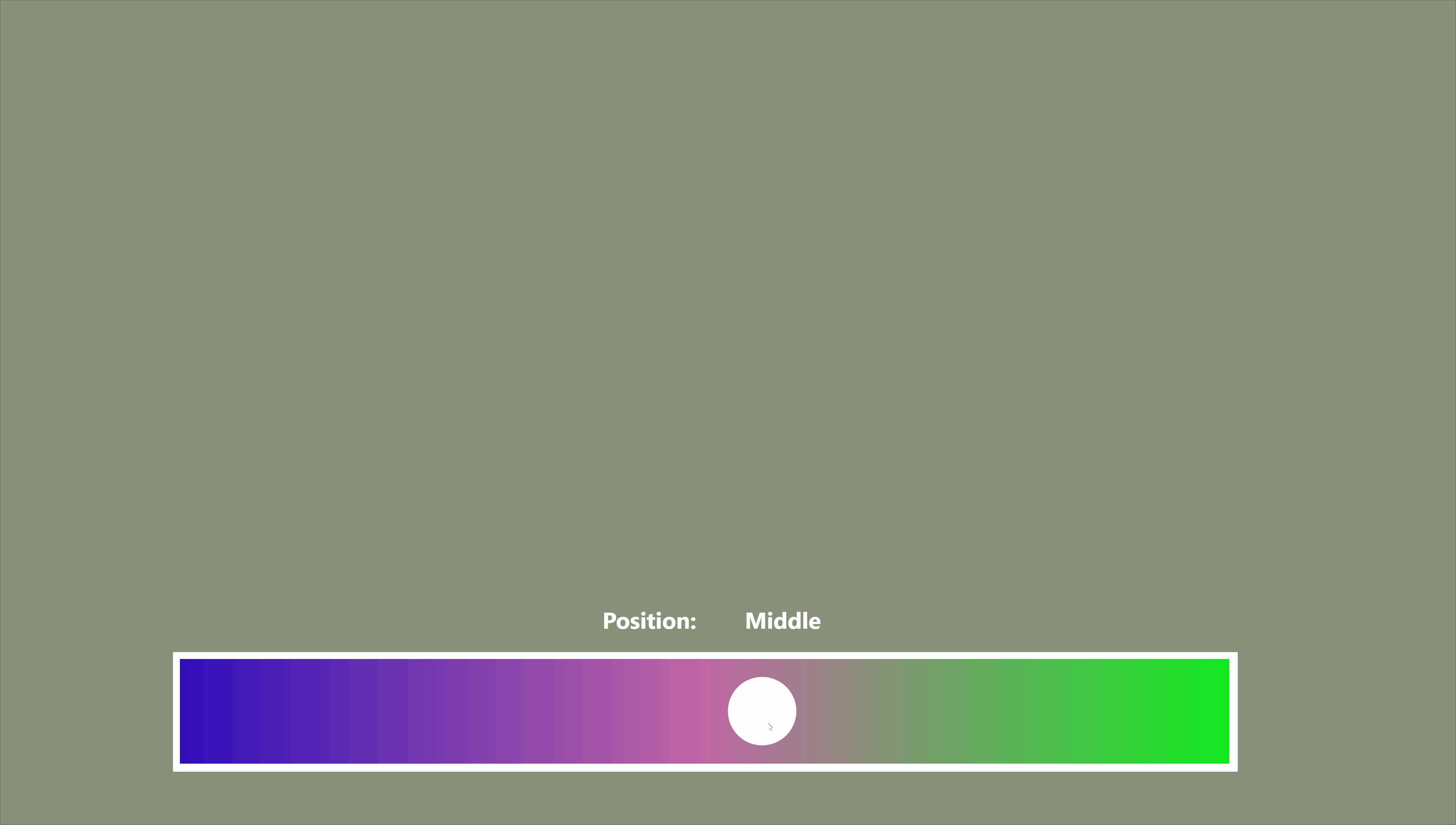
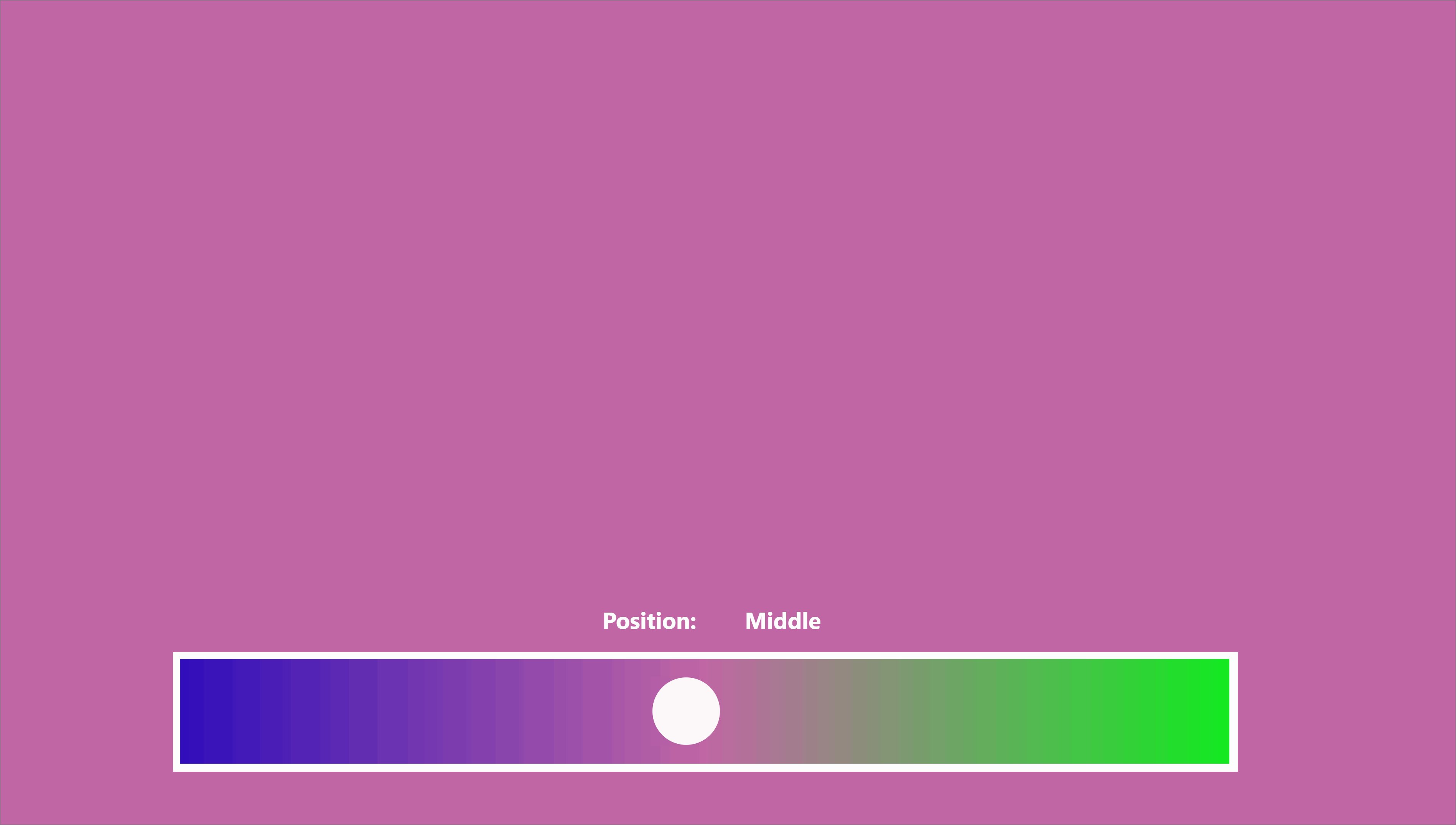
Now, as you move the ellipses over each of the areas, it will raise the corresponding trigger and action to set the text and change the background colour.

You can download the Experience here to try :GradientSlider.zip (6.1 MB)
Kind Regards
Louie
Hi Louie,
It works like a charm.
Thank you very much for your help !
Best regards,
Vincent
tahnks for sharing… very helpful