Hi @Ryan,
Thanks for sharing your svg sample with the community. It gave us some ideas and we may come out with a little usage sample after this Easter week-end 
Hi @Ryan,
Thanks for sharing your svg sample with the community. It gave us some ideas and we may come out with a little usage sample after this Easter week-end 
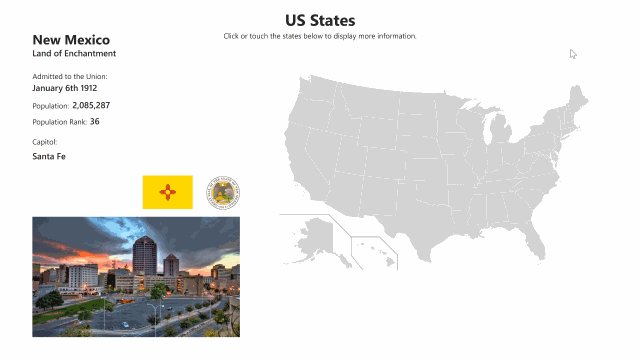
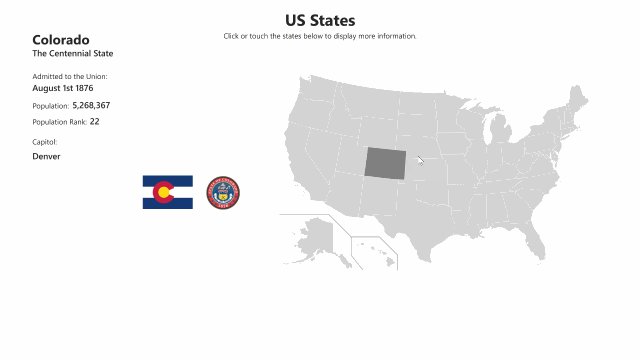
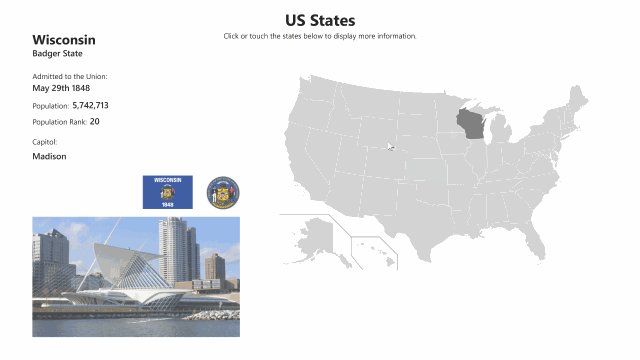
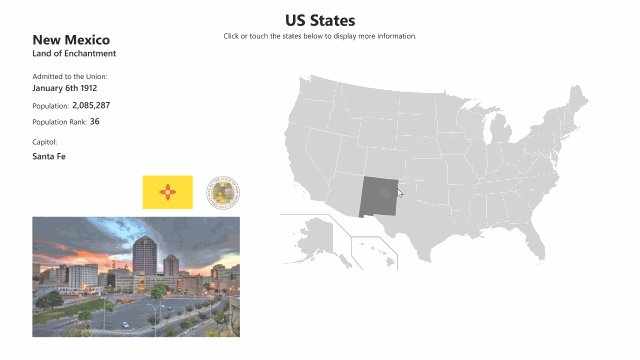
Thanks to the work of @Ryan, I was able to quickly put together the following samples that use SVG files with irregular shapes, that act as buttons, to trigger actions within an Experience.
You can download file here ==> Map SVG USA States.zip

Local Network Triggers, an HTML Frame Asset and, a very, very small amount of JavaScript is all it took to get this example working!
Please note: Local Network Triggers only work on Windows PCs at this time.
So, how was the sample built?
Inside the HTML Frame
Within the HTML Frame Asset we have some CSS, JavaScript, and HTML code that contains the SVG map. SVG markup can be manipulated by JavaScript (and CSS) and we’ll use a small amount of code to create links.
The JavaScript below is being used to attach a link to each state on the map. The only difference between the links is the 2 letter abbreviation being sent as the ‘message’ attribute.
<script>
var stateElements = document.getElementById('states').childNodes;
var stateCount = stateElements.length;
for (var i = 0; i < stateCount; i++) {
stateElements[i].onclick = function()
{
var qsparam = "http://127.0.0.1:8000/intuiface/sendMessage?message=" + this.getAttribute('id');
var xhr = new XMLHttpRequest();
xhr.open('GET', qsparam, true);
xhr.send();
}
}
</script>
This is how the SVG map is structured within our HTML, allowing you to see how the JavaScript is working:
<g class="state" id="states">
<path id="AK" d="M161.1 453.7l-.3 85.4 1.6 1 3.1.2 1.5-1.1h2.6l.2 2.9 7 6.8.5 2.6 3.4-1.9.6-.2.3-3.1 1.5-1.6 1.1-.2 1.9-1.5 3.1 2.1.6 2.9 1.9 1.1 1.1 2.4 3.9 1.8 3.4 6 2.7 3.9 2.3 2.7 1.5 3.7 5 1.8 5.2 2.1 1 4.4.5 3.1-1 3.4-1.8 2.3-1.6-.8-1.5-3.1-2.7-1.5-1.8-1.1-.8.8 1.5 2.7.2 3.7-1.1.5-1.9-1.9-2.1-1.3.5 1.6 1.3 1.8-.8.8s-.8-.3-1.3-1c-.5-.6-2.1-3.4-2.1-3.4l-1-2.3s-.3 1.3-1 1c-.6-.3-1.3-1.5-1.3-1.5l1.8-1.9-1.5-1.5v-5h-.8l-.8 3.4-1.1.5-1-3.7-.6-3.7-.8-.5.3 5.7v1.1l-1.5-1.3-3.6-6-2.1-.5-.6-3.7-1.6-2.9-1.6-1.1v-2.3l2.1-1.3-.5-.3-2.6.6-3.4-2.4-2.6-2.9-4.8-2.6-4-2.6 1.3-3.2V542l-1.8 1.6-2.9 1.1-3.7-1.1-5.7-2.4h-5.5l-.6.5-6.5-3.9-2.1-.3-2.7-5.8-3.6.3-3.6 1.5.5 4.5 1.1-2.9 1 .3-1.5 4.4 3.2-2.7.6 1.6-3.9 4.4-1.3-.3-.5-1.9-1.3-.8-1.3 1.1-2.7-1.8-3.1 2.1-1.8 2.1-3.4 2.1-4.7-.2-.5-2.1 3.7-.6v-1.3l-2.3-.6 1-2.4 2.3-3.9v-1.8l.2-.8 4.4-2.3 1 1.3h2.7l-1.3-2.6-3.7-.3-5 2.7-2.4 3.4-1.8 2.6-1.1 2.3-4.2 1.5-3.1 2.6-.3 1.6 2.3 1 .8 2.1-2.7 3.2-6.5 4.2-7.8 4.2-2.1 1.1-5.3 1.1-5.3 2.3 1.8 1.3-1.5 1.5-.5 1.1-2.7-1-3.2.2-.8 2.3h-1l.3-2.4-3.6 1.3-2.9 1-3.4-1.3-2.9 1.9h-3.2l-2.1 1.3-1.6.8-2.1-.3-2.6-1.1-2.3.6-1 1-1.6-1.1v-1.9l3.1-1.3 6.3.6 4.4-1.6 2.1-2.1 2.9-.6 1.8-.8 2.7.2 1.6 1.3 1-.3 2.3-2.7 3.1-1 3.4-.6 1.3-.3.6.5h.8l1.3-3.7 4-1.5 1.9-3.7 2.3-4.5 1.6-1.5.3-2.6-1.6 1.3-3.4.6-.6-2.4-1.3-.3-1 1-.2 2.9-1.5-.2-1.5-5.8-1.3 1.3-1.1-.5-.3-1.9-4 .2-2.1 1.1-2.6-.3 1.5-1.5.5-2.6-.6-1.9 1.5-1 1.3-.2-.6-1.8v-4.4l-1-1-.8 1.5h-6.1l-1.5-1.3-.6-3.9-2.1-3.6v-1l2.1-.8.2-2.1 1.1-1.1-.8-.5-1.3.5-1.1-2.7 1-5 4.5-3.2 2.6-1.6 1.9-3.7 2.7-1.3 2.6 1.1.3 2.4 2.4-.3 3.2-2.4 1.6.6 1 .6h1.6l2.3-1.3.8-4.4s.3-2.9 1-3.4c.6-.5 1-1 1-1l-1.1-1.9-2.6.8-3.2.8-1.9-.5-3.6-1.8-5-.2-3.6-3.7.5-3.9.6-2.4-2.1-1.8-1.9-3.7.5-.8 6.8-.5h2.1l1 1h.6l-.2-1.6 3.9-.6 2.6.3 1.5 1.1-1.5 2.1-.5 1.5 2.7 1.6 5 1.8 1.8-1-2.3-4.4-1-3.2 1-.8-3.4-1.9-.5-1.1.5-1.6-.8-3.9-2.9-4.7-2.4-4.2 2.9-1.9h3.2l1.8.6 4.2-.2 3.7-3.6 1.1-3.1 3.7-2.4 1.6 1 2.7-.6 3.7-2.1 1.1-.2 1 .8 4.5-.2 2.7-3.1h1.1l3.6 2.4 1.9 2.1-.5 1.1.6 1.1 1.6-1.6 3.9.3.3 3.7 1.9 1.5 7.1.6 6.3 4.2 1.5-1 5.2 2.6 2.1-.6 1.9-.8 4.8 1.9zM46 482.6l2.1 5.3-.2 1-2.9-.3-1.8-4-1.8-1.5H39l-.2-2.6 1.8-2.4 1.1 2.4 1.5 1.5zm-2.6 33.5l3.7.8 3.7 1 .8 1-1.6 3.7-3.1-.2-3.4-3.6zM22.7 502l1.1 2.6 1.1 1.6-1.1.8-2.1-3.1V502zM9 575.1l3.4-2.3 3.4-1 2.6.3.5 1.6 1.9.5 1.9-1.9-.3-1.6 2.7-.6 2.9 2.6-1.1 1.8-4.4 1.1-2.7-.5-3.7-1.1-4.4 1.5-1.6.3zm48.9-4.5l1.6 1.9 2.1-1.6-1.5-1.3zm2.9 3l1.1-2.3 2.1.3-.8 1.9h-2.4zm23.6-1.9l1.5 1.8 1-1.1-.8-1.9zm8.8-12.5l1.1 5.8 2.9.8 5-2.9 4.4-2.6-1.6-2.4.5-2.4-2.1 1.3-2.9-.8 1.6-1.1 1.9.8 3.9-1.8.5-1.5-2.4-.8.8-1.9-2.7 1.9-4.7 3.6-4.8 2.9zm42.3-19.8l2.4-1.5-1-1.8-1.8 1z">
<title>Alaska</title>
</path>
<path id="AL" d="M628.5 466.4l.6.2 1.3-2.7 1.5-4.4 2.3.6 3.1 6v1l-2.7 1.9 2.7.3 5.2-2.5-.3-7.6-2.5-1.8-2-2 .4-4 10.5-1.5 25.7-2.9 6.7-.6 5.6.1-.5-2.2-1.5-.8-.9-1.1 1-2.6-.4-5.2-1.6-4.5.8-5.1 1.7-4.8-.2-1.7-1.8-.7-.5-3.6-2.7-3.4-2-6.5-1.4-6.7-1.8-5-3.8-16-3.5-7.9-.8-5.6.1-2.2-9 .8-23.4 2.2-12.2.8-.2 6.4.2 16.7-.7 31-.3 14.1 2.8 18.8 1.6 14.7z">
<title>Alabama</title>
</path>
So, when you click on Illinois, ‘IL’ will be attached to the URL for the shape that represents Illinois:
http://127.0.0.1:8000/intuiface/sendMessage?message=IL
NM when you click on New Mexico, and so on for every state:
http://127.0.0.1:8000/intuiface/sendMessage?message=NM
The Local Network Triggers
The Local Network Trigger filters a spreadsheet using the message value, when a new message is received. When the Experience receives the message, http://127.0.0.1:8000/intuiface/sendMessage?message=IL, it uses IL as the filter value.
And, voilà - the data from the Excel spreadsheet for the individual state is shown in the Experience.
Two (or More) SVG Files In The Same Experience
Let’s say that you want to add more than one SVG file to an experience. In that case, you will need to use multiple parameters in your links.
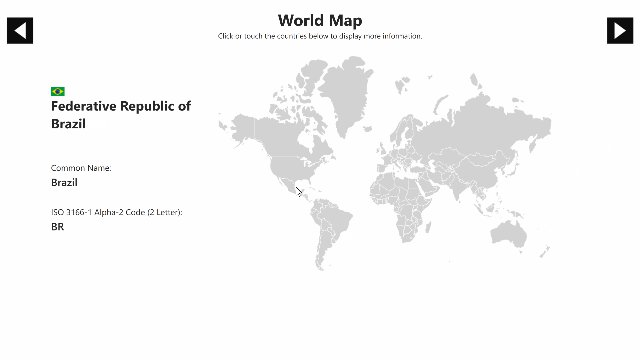
In the following experience, I have 2 maps: the World Map and the US Map.
You can download the file here ==> Map SVG Sample.zip

In order for the Local Network Trigger to know which map the message is coming from, we add two parameters to each URL in the JavaScript.
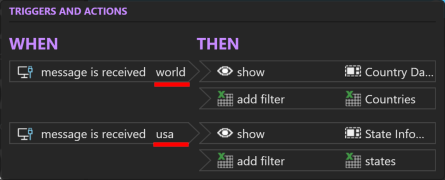
World Map:
var qsparam = "http://127.0.0.1:8000/intuiface/sendMessage?message=world¶meter1=" + this.getAttribute('data-id');
US Map:
var qsparam = "http://127.0.0.1:8000/intuiface/sendMessage?message=usa¶meter1=" + this.getAttribute('id');
Did you spot the difference between this code and the previous, US States example?
For the World Map, I’ve added world as the message parameter. In the US Map I’ve added usa to the message parameter .
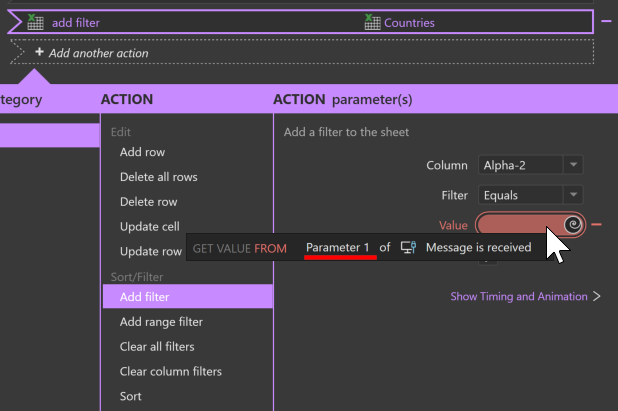
The dynamic variable has been moved to parameter1 and the actions within the experience have been updated to reflect this change as well.

The filter on the spreadsheets for the US State and Country data are now being filtered by Parameter1.

And, that’s it! Now there won’t be any confusion between the country AR (Argentina) and the US State, AR (Arkansas).
Adding Links Without JavaScript
There are a number of different ways you could use SVG images in conjunction with Local Network Triggers and the HTML Frame Asset. You don’t need to use JavaScript to build the links. In this case, I was using a freely available map from WIkimedia and it was easier to add (or copy/paste ![]() ) a few lines of code into the HTML rather than manually adding links for each state.
) a few lines of code into the HTML rather than manually adding links for each state.
However, this article shows you how to edit SVG to add links if you are not familiar with JavaScript.
And, if you need a free program to edit SVG files graphically, I would recommend Inkscape.
I hope these examples help you to create uniquely shaped buttons within your Intuiface Experiences! Again, a big thank you to @Ryan for putting the initial code and graphics together.
@Joshua brilliant execution mate, that looks and works amazing. You could use this for so many things, gamify it even further with a time-based countdown (like find country x…), I’d love to do this with a world map, have a Globe with conductive paint linking to an IO device, and each country would be a touchpoint relating to a country ID, then it displays the data on the screen.
Will download your example, again great to see this community collab on cool stuff!
@Ryan, I’m really glad you liked the examples! I feel like you did the majority of the work with the your example in CodePen so, thanks again.
I would love to see any kind of conductive paint example used in conjunction with Intuiface - I hadn’t really heard of the stuff before you mentioned it. Quickly found this cool video that shows a few examples and now I’m thinking of a number of interesting ways it could be integrated:
@Joshua I second @Ryan comment, excellent execution! I really like the demo.
I notice a trend lately, which was initiated by @Seb a while ago. It’s the ability to stretch Intuiface by connecting it with third party apps through web and network triggers, JS and APIs. This is an Intuiface strength that is important to highlight. Thanks for sharing your work.