
My idea is have to lot of image buttons inside of scroll collection, every button will be different size. The colllection with buttons will be possible to scroll from right to left and each of button will have trigger with jumping to the specific scenes. If i have image buttons inside of scroll collection the buttons are not working. When i touch them it looks like whole collection is touching instead of one specific image button. If i use buttons with asset grid, there i dont have possibilty so specify size of each image buttons. All buttons will be same size. How to use image buttons with different sizes in scroll collection?
Hello and Welcome @erik.janecek,
You can use image buttons inside a scroll collection and interact with them. Keep in mind if you press on a button and slide it will do the scroll action, but if you press and then release the button will be triggered.
It sounds like there maybe something more specific happening in your experience. I would suggest reaching out to us via our support channel. If you do this it would be great if you could also share you experience with xp-for-support@intuiface.com
Thanks,
Ryan
Thanks for answer. Trying to understand the rules of software. I mean buttons inside of Scroll Layout with allowed scroll function, not ordered collection with buttons. I need irregular sizes of each button, its not possible inside of ordered collection.
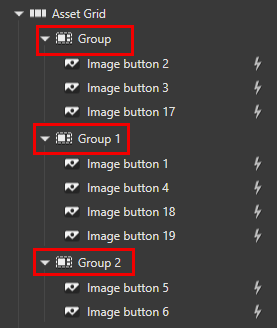
It is possible to have irregular size and placement of items inside an ordered collection. To do this you would need to add a Group collection into the ordered collection.

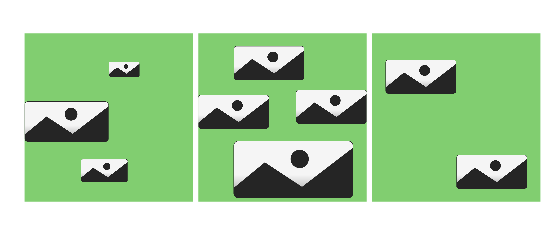
In this example I have an Asset grid with groups inside of it. These groups will be the size the is set in the collection properties. You can then position and size the buttons as you would like inside of these groups.

Each green square is a group collection.
Hope this works for what you want to accomplish.
-Ryan