
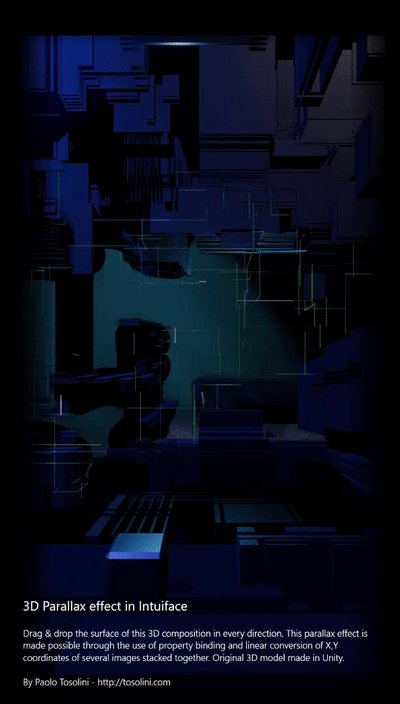
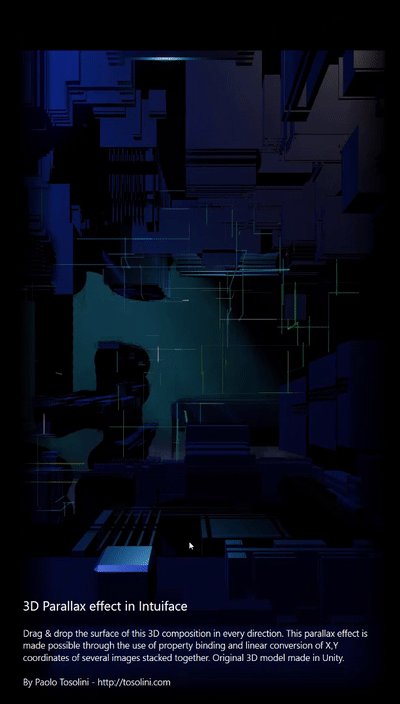
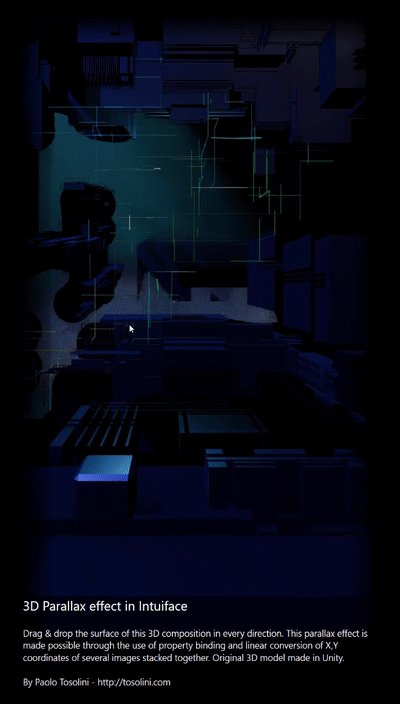
In this new UI exploration, we created a mash-up of Intuiface with multiple layers of images extracted from a Unity 3D scene. The end result is an interactive 3D parallax effect that responds to the position of your mouse.
HOW WE DID IT
Our VR designer Michael Gelon, explains the image preparation:
This parallax graphic is sourced from a 3D scene created using Unity3d. Here is how I sliced it into depth layers:
Scene setup & background layers- I decided to use a scene that I had already constructed. I set the camera to a solid black background, and isolated the volumetric lighting, smoke, and tech line game objects to export them as individual frames using Unity’s default screen recorder.
Geometry layers- To get accurate depth slices, I adjusted the camera’s near & far clipping planes to isolate geometry (limiting the range of what was rendered). I exported in the same way as the background elements (with a black background).
Photoshop- With my eight layer .jpegs rendered, I transferred over to Photoshop. I arranged the layers from front to back in a new project. For each layer, I masked out the black background by using Layer > Layer Styles > Blending Options and adjusting the sliders on the “this layer” bar (I needed to alt-click to set gradient ranges). Once this was complete, I had to go back and fine tune each layer to restore “shadow” areas of the geometry that were removed by the masking technique. I could have avoided this by choosing a bright background color for the Unity camera and masking via “color select”. Once the layers seemed appropriate, I exported each as a .png file.
And now, here are my Intuiface steps:
- Import the images in Intuiface and stack / align them together in the center
- Add a top transparent rectangle which is the layer that users will interact with
- Bind the X,Y coordinates of each image to the X,Y of the top transparent rectangle
- For each image binding, create a linear converter that progressively moves less relative to its Z position (e.g. the image on the back will move less than the one above it, so it conveys a sense of depth). Here are the parameters I used (download XLS)
Check out the Composer project:
Dropbox - 3D Parallax in Intuiface.zip - Simplify your life (8MB)
Enjoy!