
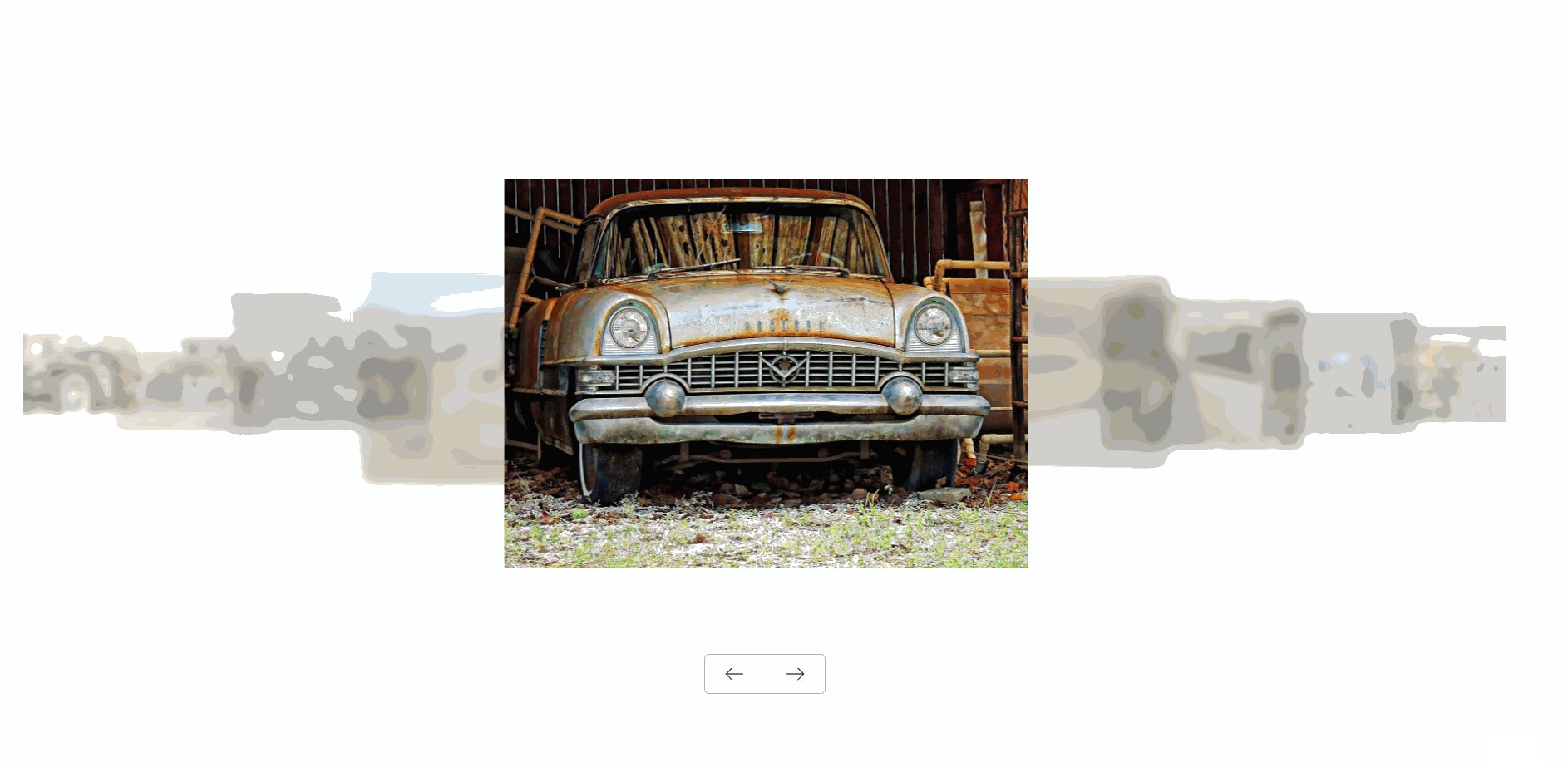
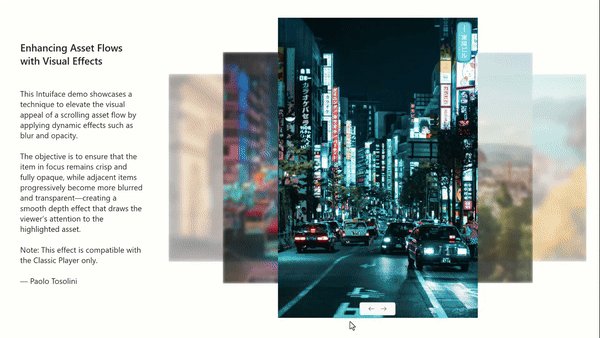
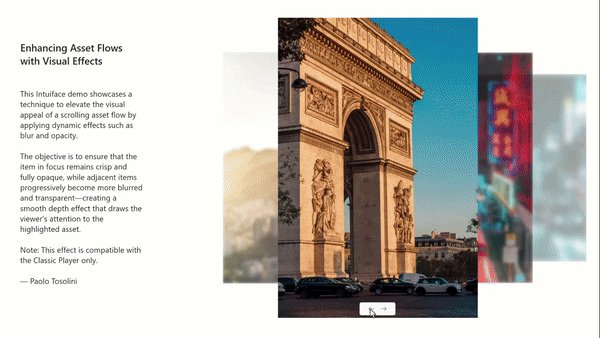
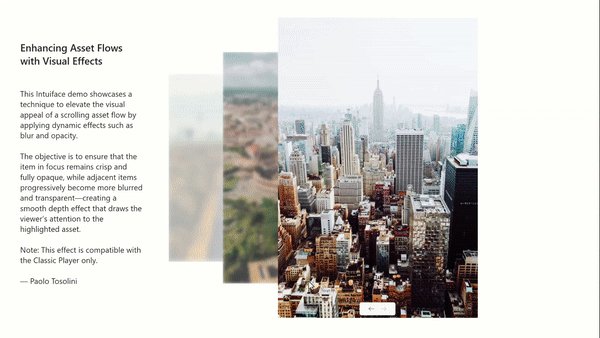
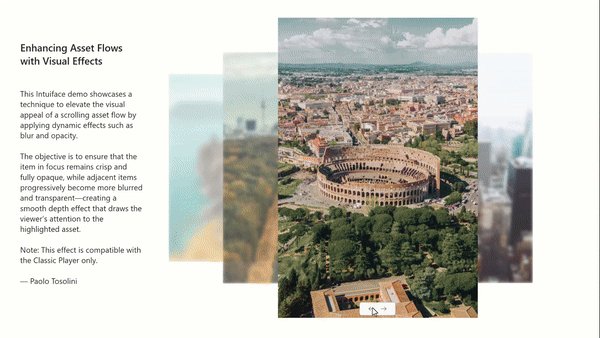
This demo showcases a technique to elevate the visual appeal of a scrolling asset flow by applying dynamic effects such as blur and opacity.
The objective is to ensure that the item in focus remains crisp and fully opaque, while adjacent items progressively become more blurred and transparent—creating a smooth depth effect that draws the viewer’s attention to the highlighted asset.
How It Works
The asset flow is powered by a data-driven approach using a database of images, which includes two additional columns for blur and opacity values. When the “is scrolled” trigger is activated, the index of the item in focus is stored in a counter variable, along with the indexes of the two preceding and two following items.
Each counter variable is linked to a set of actions that write the corresponding blur and opacity values into the Excel file, based on the item’s relative position to the one in focus. As outlined in a previous Intuiface Community article, applying these visual effects requires using a special binding syntax—not just simple numerical inputs.
Note: This effect is compatible with the Classic Player only.
Download the Intuiface demo (10MB)