Hiya,
I’d like to add a scroll bar which is linked to the asset grid offset. I’ve seen how to create a custom scroll bar with the scroll asset - linking the rectangle position to the horizontal offset.
However - because the Asset Grid scroll offset isn’t 0 - 1, I’m not sure how to achieve a custom scroll?
The grid is being populated with data from the headless CMS, so I don’t know in advance what the end scroll offset value would be. Is there a way of reading what the end value would be, so I can clamp the scroll bar correctly?
Thanks,
Laurien
Hello Laurien,
To get the end offset value you would use this formula:
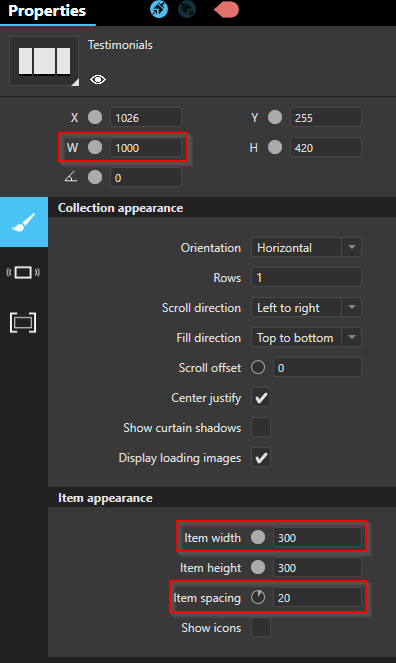
((item width + item spacing) * number of items) - collection width
You will have defined values for item width, item spacing and collection width as these will be set and won’t change.
The number of items will be variable.
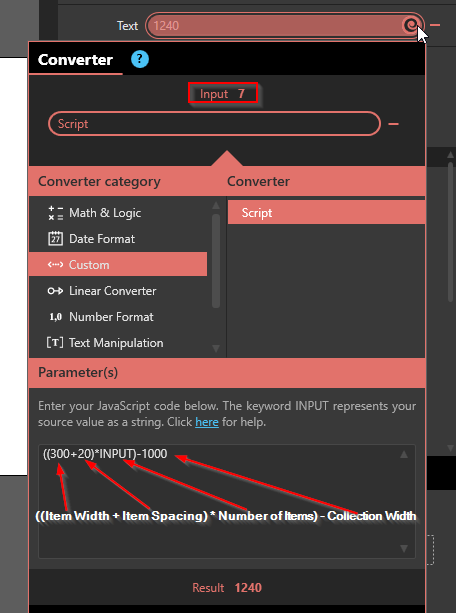
You can use this formula in a custom converter applied to the binding of the number of items in the collection from H-CMS
It will look something like this but with different values:
If you have any other questions, you should contact our support team directly.
Thanks,
Ryan
2 Likes
This is awesome. Thanks for info!