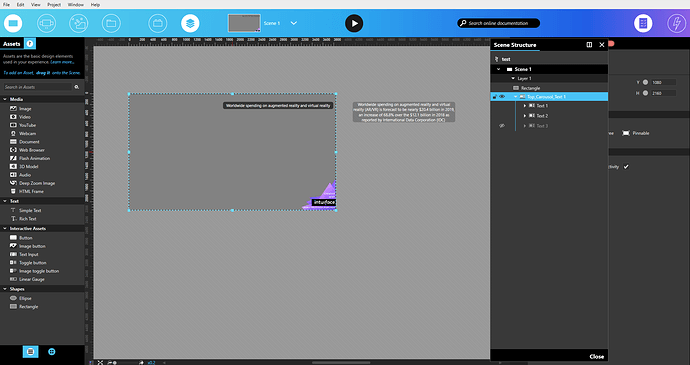
I am designing a banner which has few text scroll to the right top corner one after other ( not ticker), but I am not able to loop this action( text enters the screen from right stays for a while and then go back with entering second text at the same position and so on… after all text ended it loop back to 1st text)
Is there is a way to add a delay before reversing any action?
can someone help me?
Are you able to show screenshots of what you are trying to achieve?
Regards
Louie
text enters the screen from right stays for a while and then go back to right with entering second text at the same position and so on… in loop
@evaz Do you need to have this animation be created within Intuiface? One of the easier ways to have this loop would be to create a .gif of this (in Photoshop would be my preference) and in the export of the .gif, set it to loop indefinitely. Of course, if you need to keep this within Intuiface so you can bind the properties of the text fields, then that’s a different matter entirely. 
Hi Evan,
I’m sharing an old XP Sample that may look like a Ticker Tape but feature the ability to loop. Feel free to dig in as it may help you. The trick I used was to set a scrolling Asset Grid, changing index on each “pass” then returning to index one when last index is reached. As you will see my last element is empty as it’s never displayed.
Community-TickerTape.zip (6.0 MB)
Regards,
Alex.
@Alex Cool! I’ll have to take a look at this as well. Thanks!