Hi Intuiface community!
We’ve been asked several times about this need, such as in this Crop or Mask an image? Basic design features? - #16 by Seb thread, and though Intuiface doesn’t have a built-in crop mask feature, there are several ways to achieve this scenario. I’ll show you one below using the HTML Frame Asset.

Prerequisites
The video you want to play in such a shape needs to be either
- hosted on a web server accessible to the Player running your experience (all platforms supported)
- hosted on a local web server running on the Player’s PC. (Windows-only). You can use a free lightweight server such as https://fenixwebserver.com/
The HTML code
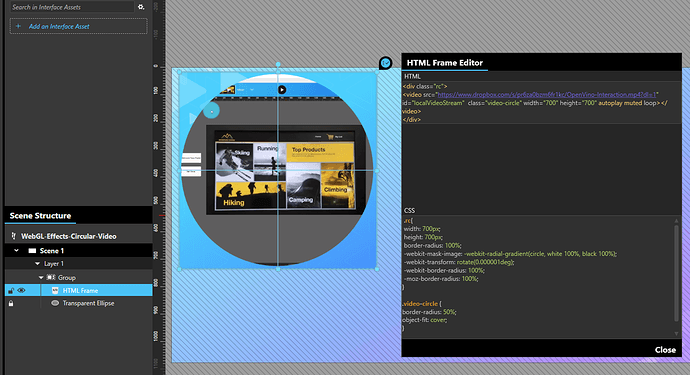
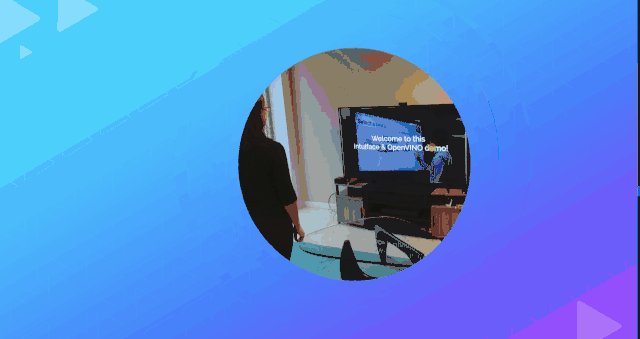
You’ll find below the HTML code and CSS to copy & paste in your HTML Frame asset. This example is made to automatically play a looping video without the audio, in a 700x700 pixels circle. You only need to replace the video source {VIDEO_URL} with your own URL and adjust the pixels dimensions (in both HTML & CSS) to adapt it to your own need.
HTML
<div class="rc">
<video src="{VIDEO_URL}" id="localVideoStream" class="video-circle" width="700" height="700" autoplay muted loop></video>
</div>
CSS
.rc{
width: 700px;
height: 700px;
border-radius: 100%;
-webkit-mask-image: -webkit-radial-gradient(circle, white 100%, black 100%);
-webkit-transform: rotate(0.000001deg);
-webkit-border-radius: 100%;
-moz-border-radius: 100%;
}
.video-circle {
border-radius: 50%;
object-fit: cover;
}
In Composer
If you need a static object, you can directly add the HTML Frame asset in your scene.
If you want the user to be able to manipulate the frame with multiple fingers (zoom, rotate), I recommend you to:
- put the HTML Frame in a Group
- set the Frame’s container to Scale
- Set the Group’s container to Static.
- Depending on your HTML code, you might want to add a transparent Ellipse shape on top of it to grab the touch and ensure a good manipulation. That will avoid the HTML Frame to intercept some touches.
You can also replace the video tag with an image or any other HTML component, depending on your needs.
Additional hint if you are hosting your video on Dropbox: Make sure you have “?dl=1” at the end of your URL, to target the video file itself and not the Dropbox page containing it.
Give it a try and let me know how this works for you!