
Dear Intuiface Community!
We are proud to announce another set of updates that’ll help you make a little more exceptional, a little more intuitive, and a little more elegant interactive experiences! This time for Intuiface Composer it’s about Collection behavior!
In short, these updates enable you to enable auto-scrolling, able/disable manual scrolling, and configure property behaviors when auto-scroll is active.
Here’s more on how the new features work.
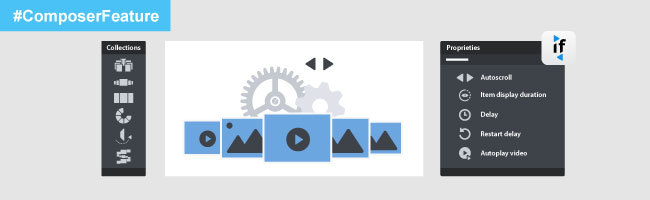
Autoscroll
- Allow scroll : Specify whether an onscreen swipe gesture would scroll the collection. Even if “Allow scroll” is disabled, the collection controls - if visible - can be used to manually navigate through the collection.
-
Autoscroll behavior (for all ordered collections)
- Autoscroll : Toggle whether or not the collection should autoscroll - automatically moving from one item to the next
The following properties appear when “Autoscroll” is active
- Delay after scene entry : Number of seconds to wait, after scene entry, before autoscrolling should begin
- Delay after interaction : Number of seconds to wait, after the collection is manipulated by a user, before restarting autoscroll
-
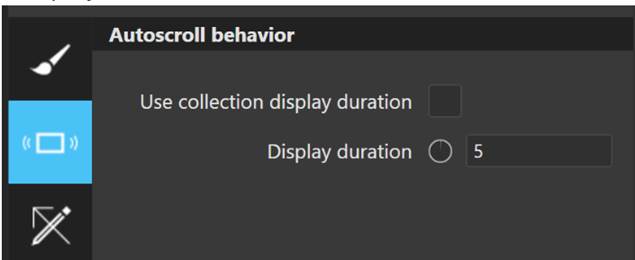
Item display duration : Number of seconds to display an item in the collection before autoscrolling to the next item.
- Can be overridden for any individual item in the collection by deselecting the “Use collection display duration” property for that individual item and specifying a “Display duration” for that item.

- Can be overridden for any individual item in the collection by deselecting the “Use collection display duration” property for that individual item and specifying a “Display duration” for that item.
- Behavior at end : Specify what should happen when the last item is reached in the collection. Options are “Reverse direction”, “Jump to start”, “Stop”.
- Autoplay video in focus : Specify whether or not a video in the collection be permitted to play in its entirety before autoscrolling. If turned on, this property overrides the “Item display duration” property.
Renaming of two collections
We’ve renamed two collections! Our legacy users will quickly pass through the stages of grief as the reasons for change are quite compelling.
- Flip Chart Collection is now named the Swap Collection. Why? Because it does a heck of a lot more than flip - see the next few feature.
- Slideshow Collection is now named the Ken Burns Effect Collection. Why? Because it’s the Ken Burns Effect! Slides don’t do that sort of thing.
NOTE: Be careful. The default name for a collection is the name of the collection type. This means that experiences created before Intuiface Version 6.4 may very well use “Flip Chart” and “Slideshow” in the names of Swap and Ken Burns Effect collections. Don’t confuse the name of a collection instance with the name of the concept!
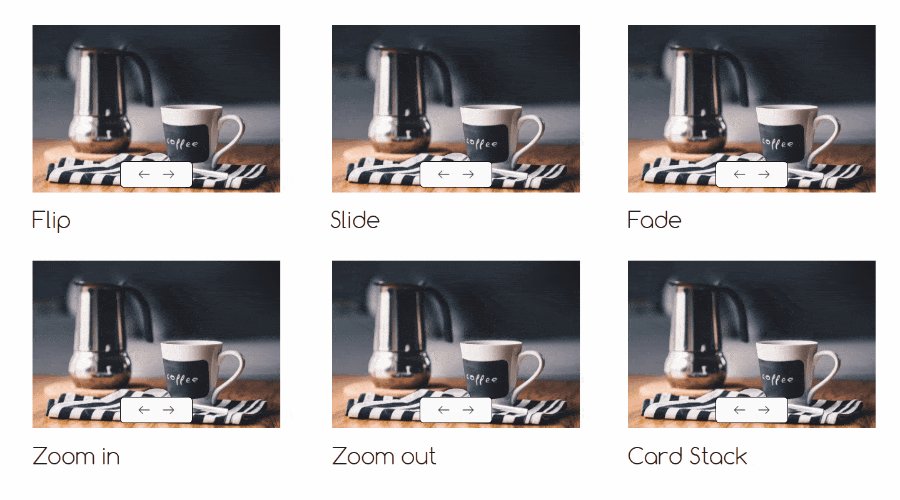
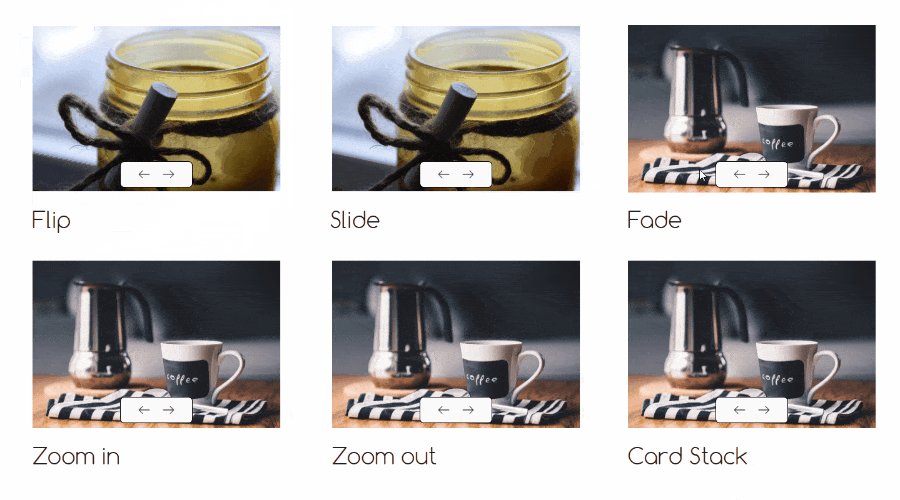
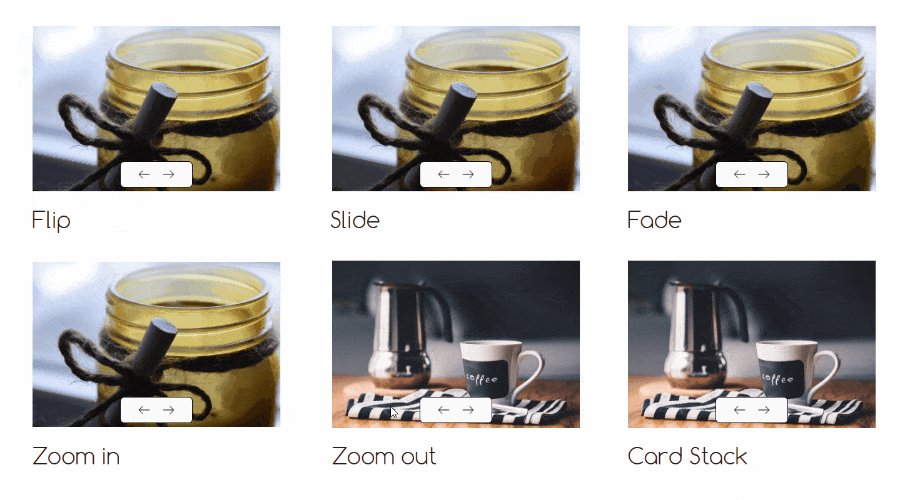
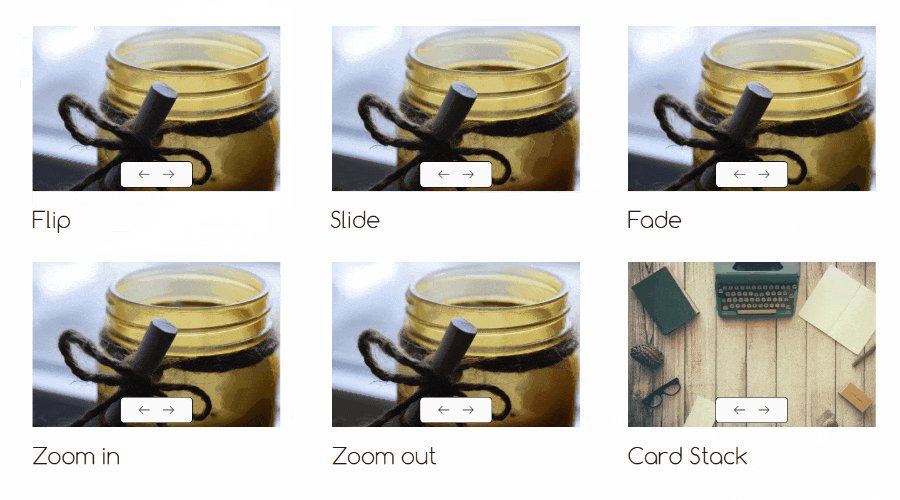
New transition options for the Swap Collection(formerly known as Flip Chart Collection)
- With the new auto-scroll feature mentioned earlier, the Swap Collection may be your first go-to for automated playlists.
- In addition to the flip you can now slide, fade, zoom in, zoom out, or card stack your way from one item to another. It’s your choice!as illustrated in the image below.

Read more about Swap Collection HERE.
 Good job!
Good job!