Hi Fernand,
Yes, unfortunately, we do not support polygon shape yet ![]() (but the day we do…)
(but the day we do…)
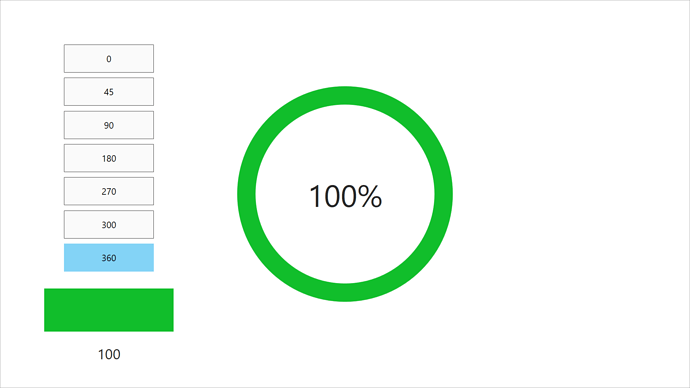
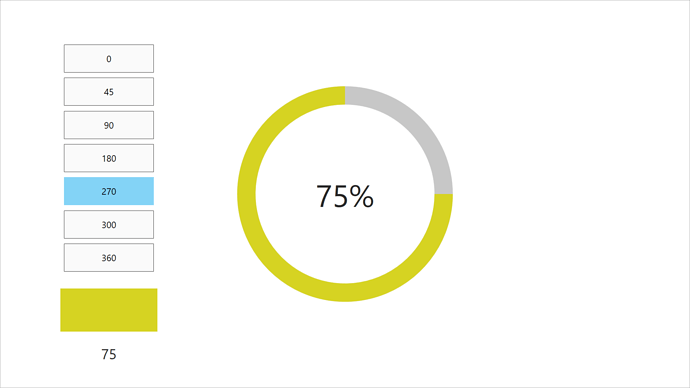
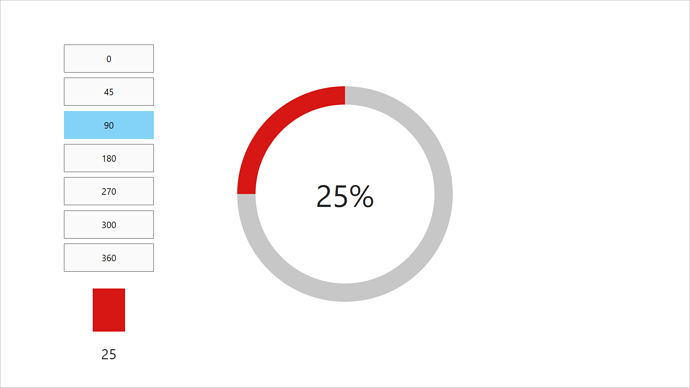
There is some workaround possible, based on the Circular Panel (windows only) and by using a binding on a dimension that you will animate for instance.
It’s a little bit too much from the tests I did, but it works, even if it’s not the most elegant.
Here is a quick sample, let’s say … for educational purpose ![]()
Community-CircleGauge.zip (6.2 MB)