is there a way to change pivot of a rectangle?
Hello and welcome to the community @it.broadcast,
The attributes that can be changed for a rectangle asset are Width, Height, and Angle.

If by pivot you mean to change the angle of one or more of the corners to something other then 90 degrees, this is not possible within Intuiface, it would need to be done in a graphic design program and then imported into the experience.
-Ryan
Hi @it.broadcast,
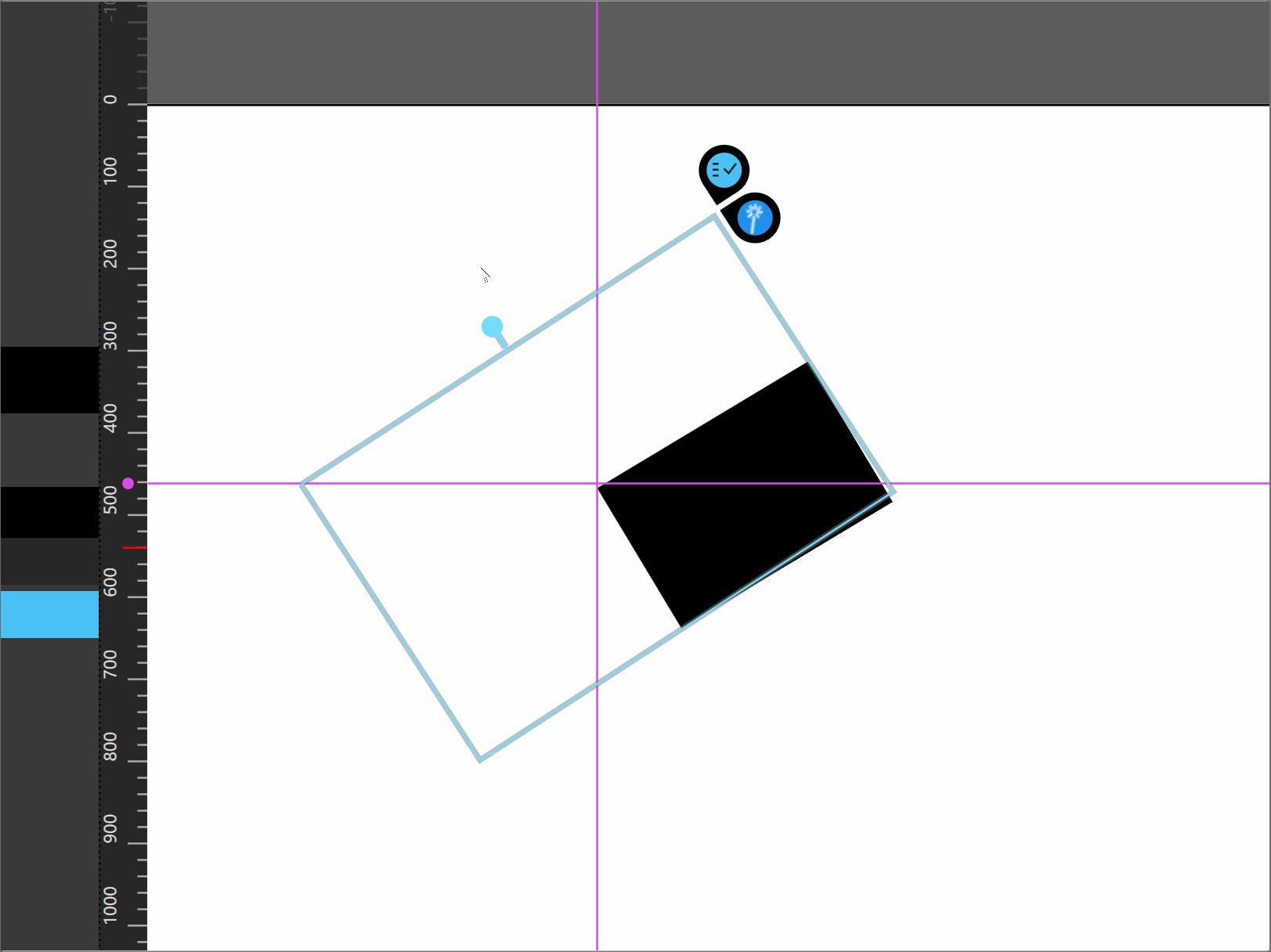
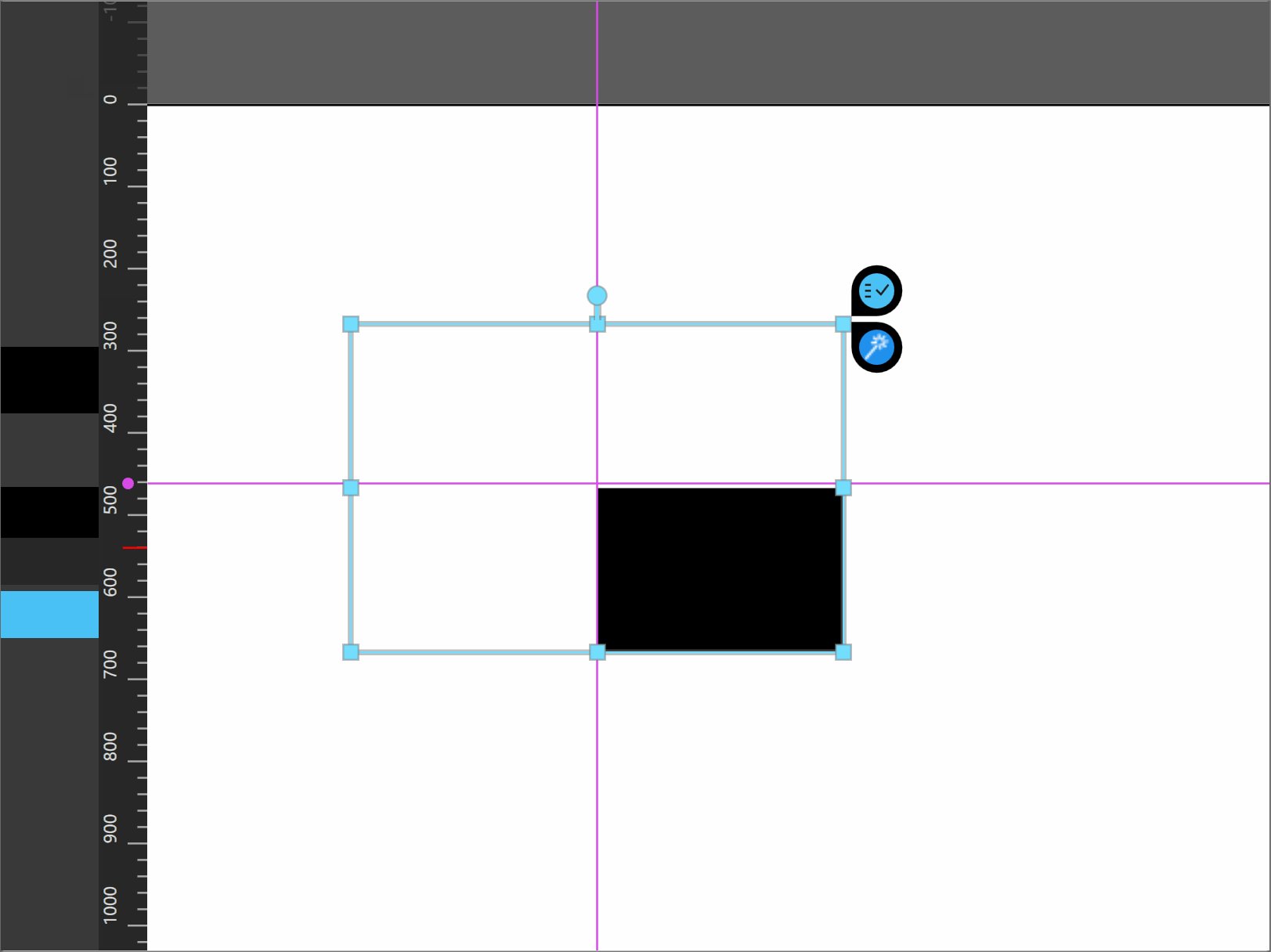
If by “pivot of a rectangle”, you mean the pivot point or anchor point, it can only be set to the center of the rectangle in Intuiface for a reason (and the same applies for all our Assets): when you manipulate an asset that has a Free container with 1 finger on the corner of the asset, you can rotate that asset. The center of rotation is not the finger, but the center of gravity of the object. Same behavior as a sheet of paper on your desk if you try to rotate it with only 1 finger.
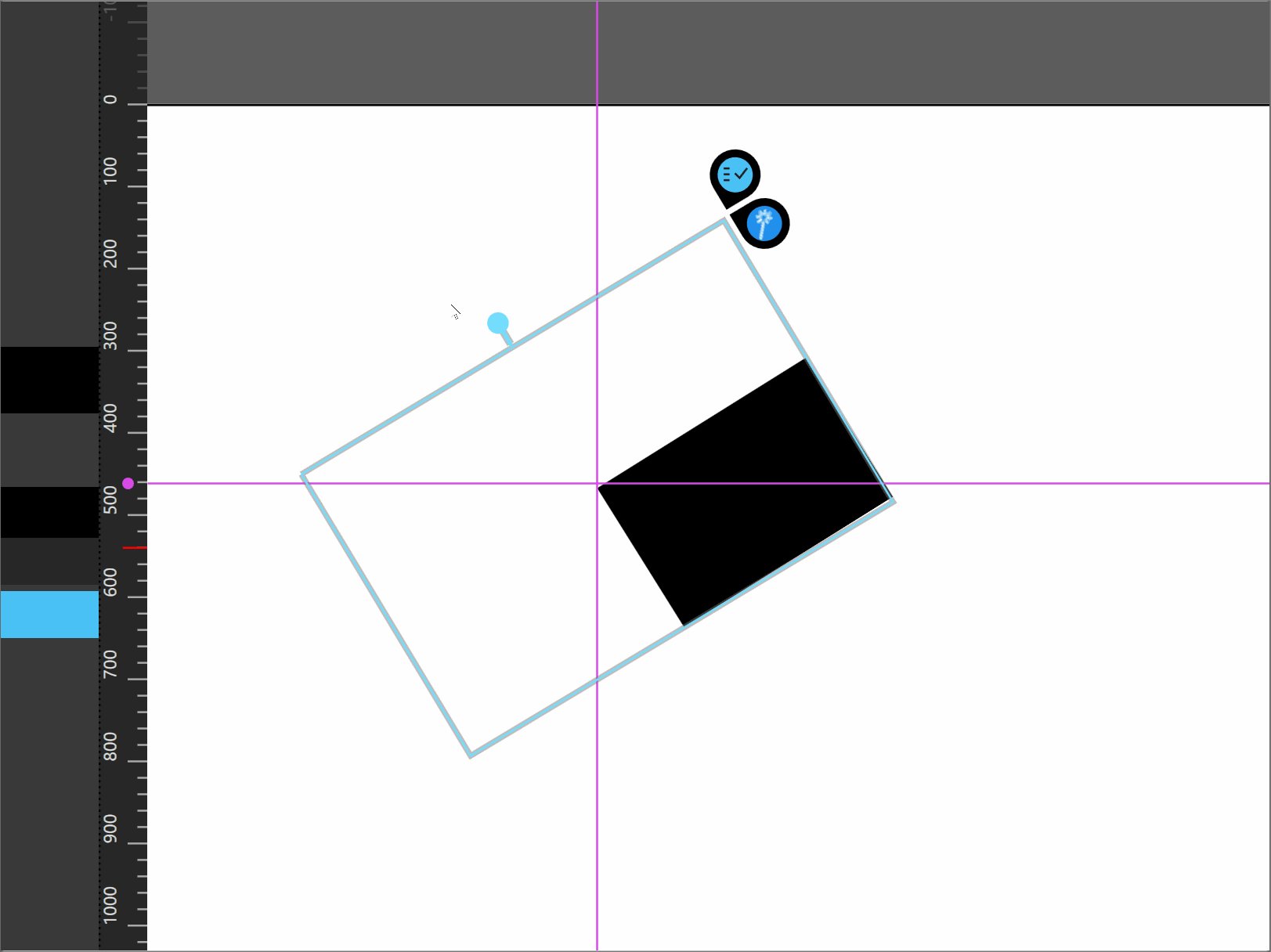
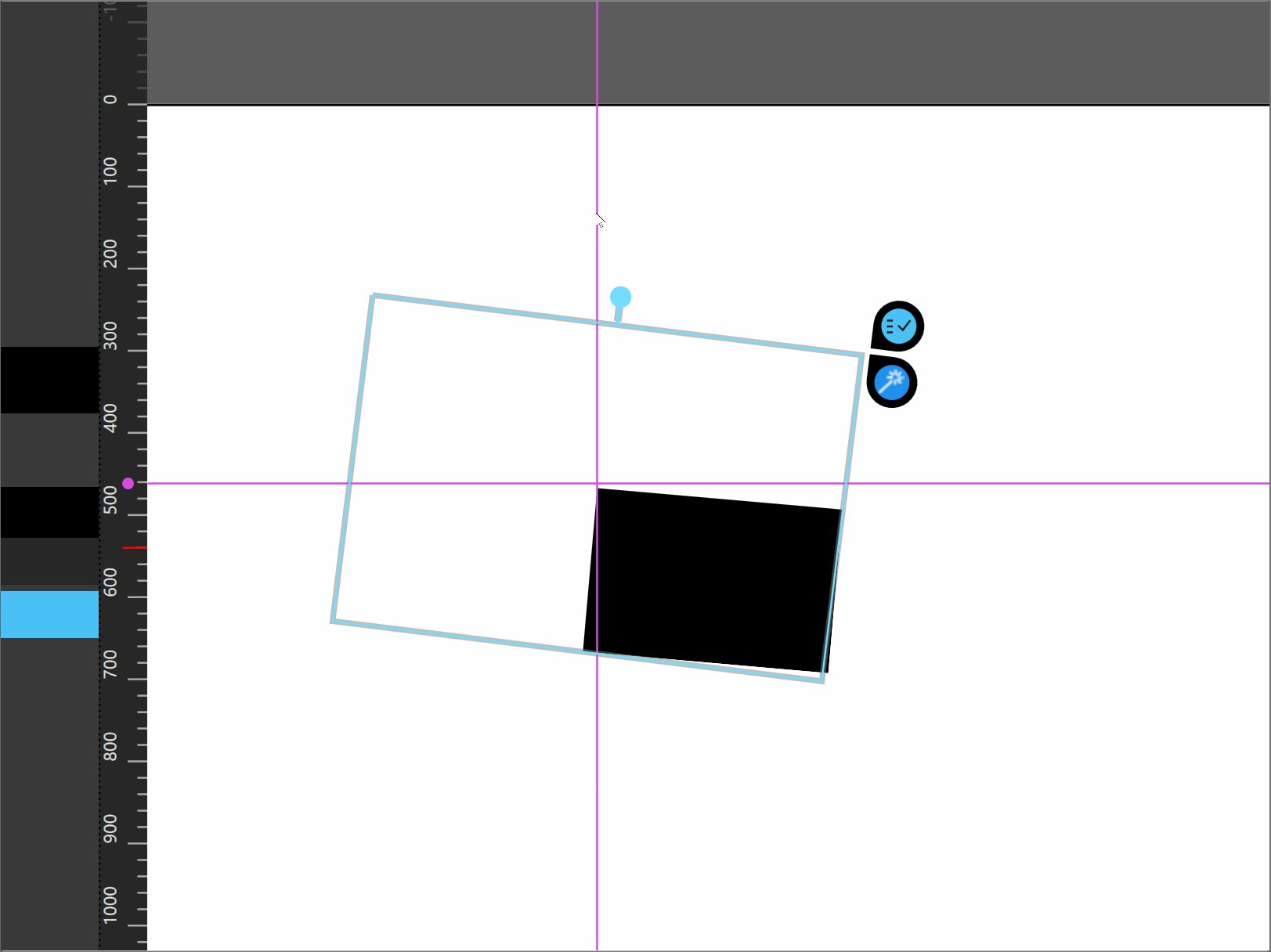
That being said, if you need to “move that pivot point” for an animation purpose for example, you can put that rectangle into a Group collection, then place what you want to be the rectangle pivot point at the center of that group. Rotating that group will make your rectangle rotate around that “pivot point”.

If neither of Ryan of my responses make sense, please tell us more about your use case and what you meant by “change pivot of a rectangle”.