I am trying to create a custom navigation for a Swap collection. There is a circle to indicate each image in the collection and when the image is in focus of the Swap collection, the circle should be a darker color (or 100% opacity). Right now I have an Asset Grid with a Toggle button for each image. I can make the “image in focus” change when I click on the Toggle but I can’t get the Toggle to become checked when the “Index in focus” changes. What am I missing?
Hi Cody,
You can see an example of this behavior in our Intuiface Presentation experience available on the Marketplace.
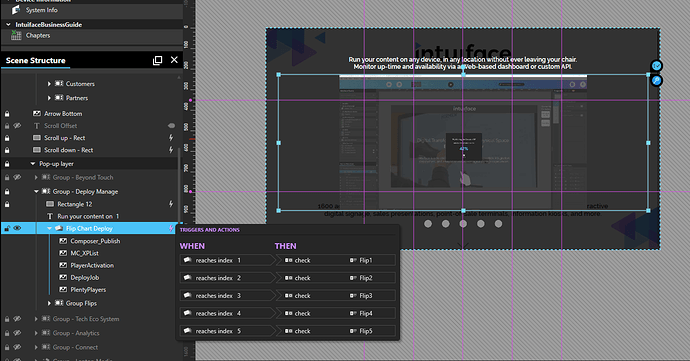
If I get it right, you probably miss the triggers on the Swap that when you reach a certain index, you check the corresponding toggle button.
2 Likes
The Toggle button is inside of an Asset Grid which is generated by an Excel IA. This won’t allow me to access the check action for the toggle.