I wish to know which is the best way to animate an outline, for example a button or image outlines. The idea is touch something and then animate its outline. I think that the way is with gif, but I don´t know if its the better way.
Depending on the type of animation, you could hide / show / expand a rectangle frame on the back of the button, or show an animated GIF. Here is the GIF way

Hi @lcordowa
The GIF option mentioned by Paolo is indeed a good one. Can you tell us more about the effect you’re looking for? You can maybe post some sketches of your design?
Seb
Thanks, it is not so complex as to need an example, it is simply to put an effect that will gradually illuminate a contour to give dynamism to the scene and interaction with objects.
I had considered the gif as the best option because I do not see that Intuiface has something to animate in this way, my question is more directed if the GIF is the best solution (optimum in performance and quality).
One way to do it, would be:
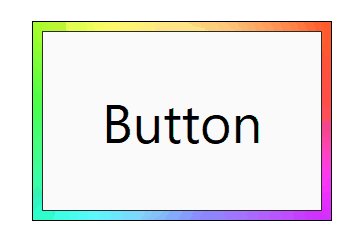
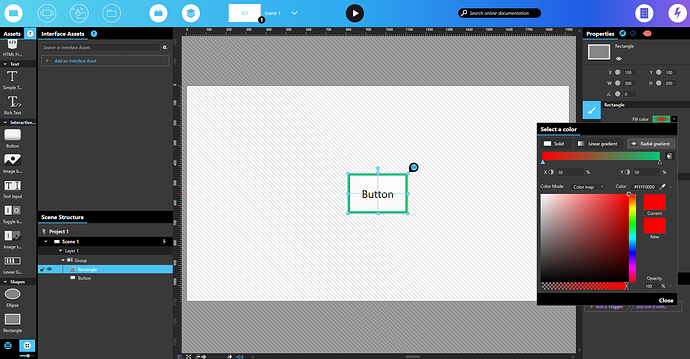
- create a group with a background rectangle and a button
- set the background rectangle color gradient (here I used a circular red to green)
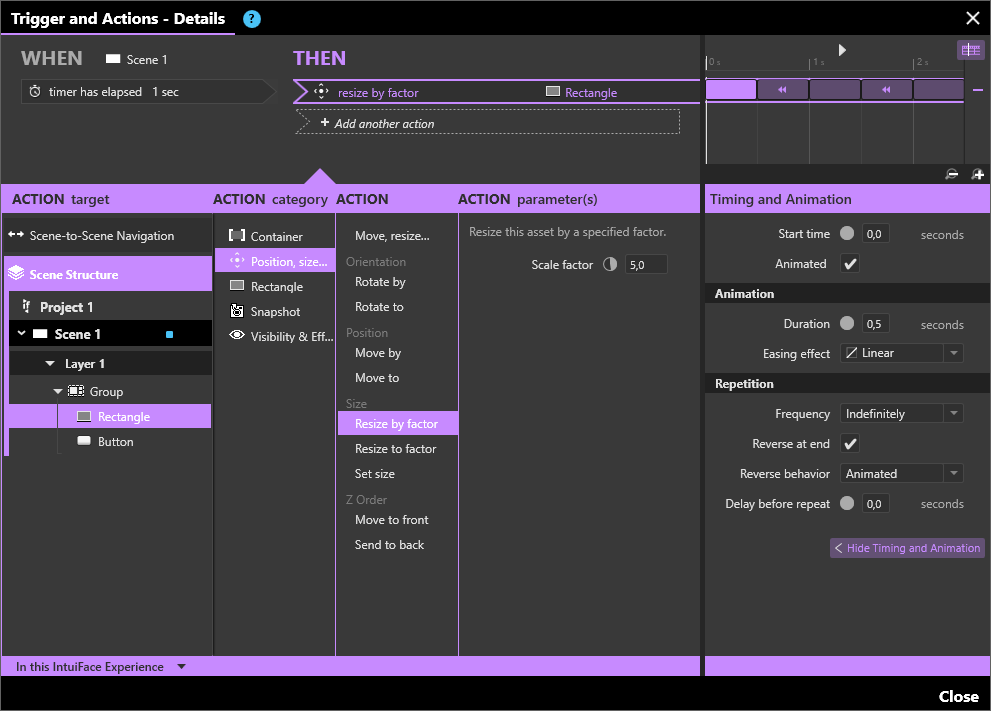
- set a timer to change the size of the rectangle (the group will be used as mask)
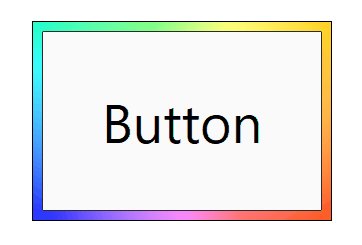
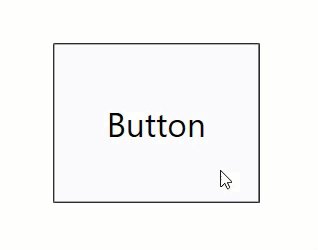
When played, should look like this.

You can tune it the way you want in term of colors and effect playing with gradient and scale.
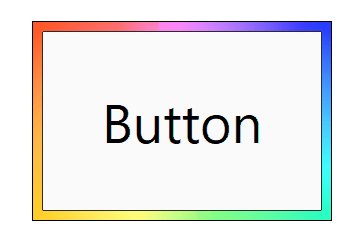
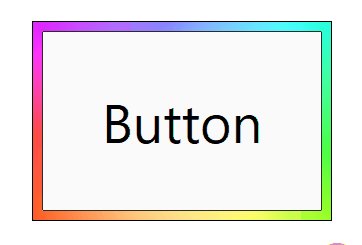
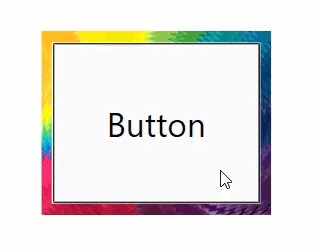
You can even use an image instead of a colored shape (and resize, rotate etc).
And a version with an image rotating