Hi,
I am trying to start animation exactly at tap location (like rotating circles/stars)
how can I grab x/y coordinates of tap location on the screen for my animation layer?
Hi Evangelist,
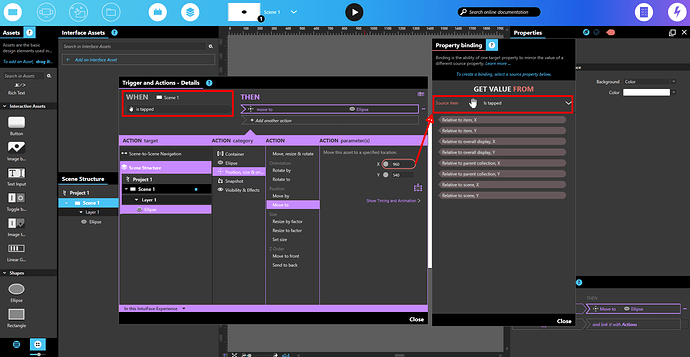
If you use the trigger “IsTapped”, for instance on a scene, you will be able to use bindings on your target that can be several types of coordinates pulled from that “IsTapped” trigger.
On the sample below, I’m move an Ellipse to the coordinates of my choice by picking the “IsTapped” from the Source list when creating a biding.
Regards,
Alex.
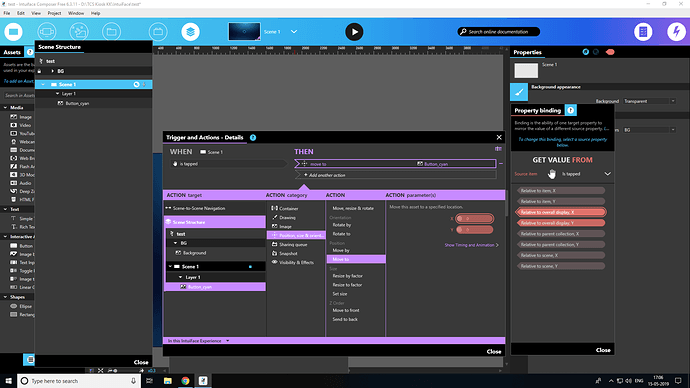
Thank you alex i tried what you suggest but it is not working here is my screen shot hope this will help to resolve any error i made.
Hi Evangelist,
What you have done should move your image to the chosen coordinates.
I’ve made a quick sample below that moves a circle with a flickering at the tapped point of the scene. Feel free to download and dig in.
Community-AnimateAtTapPosition.zip (1.9 MB)
Regards,
Alex.
thank you alex it worked