Does anybody know of a way to animate a dotted line going from one item to another? I want to “connect” two items with a dotted line, but would love for it to animate from the first item to the second item.
Thanks!
Does anybody know of a way to animate a dotted line going from one item to another? I want to “connect” two items with a dotted line, but would love for it to animate from the first item to the second item.
Thanks!
Hi Jared,
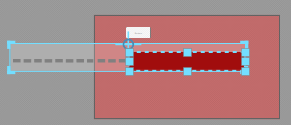
A way to accomplish this is to create a Group with several Rectangles in it.


You might need to do some tweaks to get it to your liking.
Once you have it the way you like, you can Create a Design Accelerator that way you can use it again.
Cheers,
Ryan
Show, Offset, Hide, Duplicate is another way
I also know that some Intuiface users went a step beyond that and developed a custom Interface Asset to handle the logic behind a dotted line represented with Rectangle Shape assets. I can’t give their name and even less share their work, but I’ve seen it myself so I know it’s doable.
Lots of options for you @Jroman7 from the most manual to the most automated ones ![]()