I am designing a complex interface for a very large media wall. Is it possible to nest scroll collections within other scroll collections?
Also, it’s really odd that when you scale the size of a group, it actually squashes the content within it. I cant recall groups working like that in any other app. Is there a way around this?
Hi Tim @trenken311,
You can nest any collection inside any collection, including a scroll in a scroll. Be careful though that the user interface must remain usable, so I’d recommend to keep some dedicated areas to let the user scroll the parent collection without interfering with the children ones.
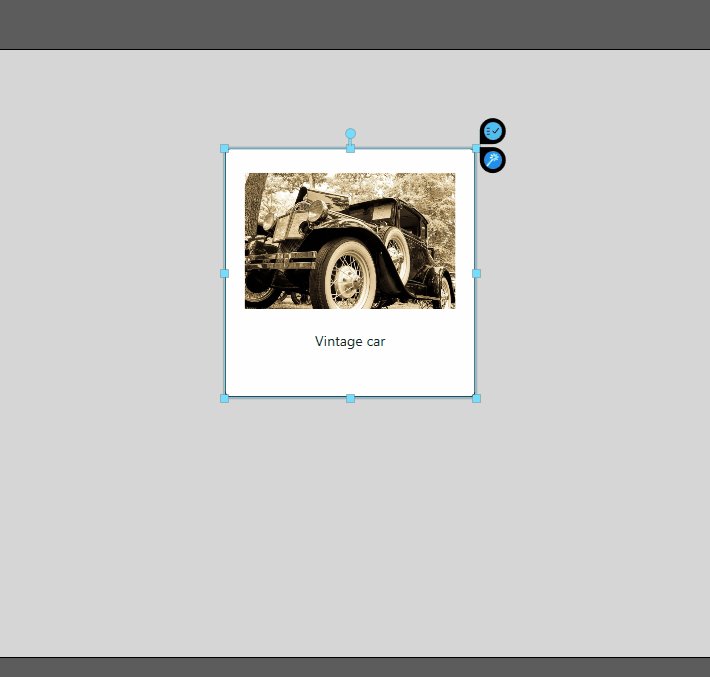
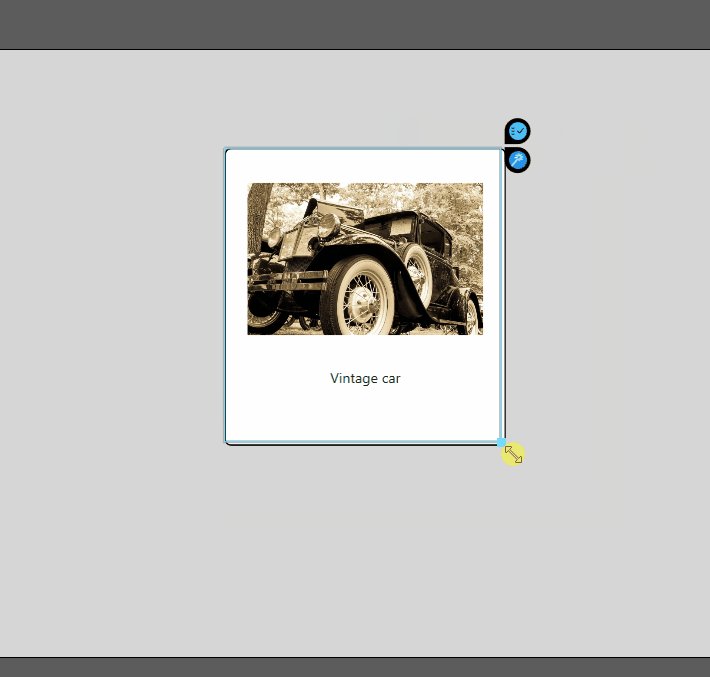
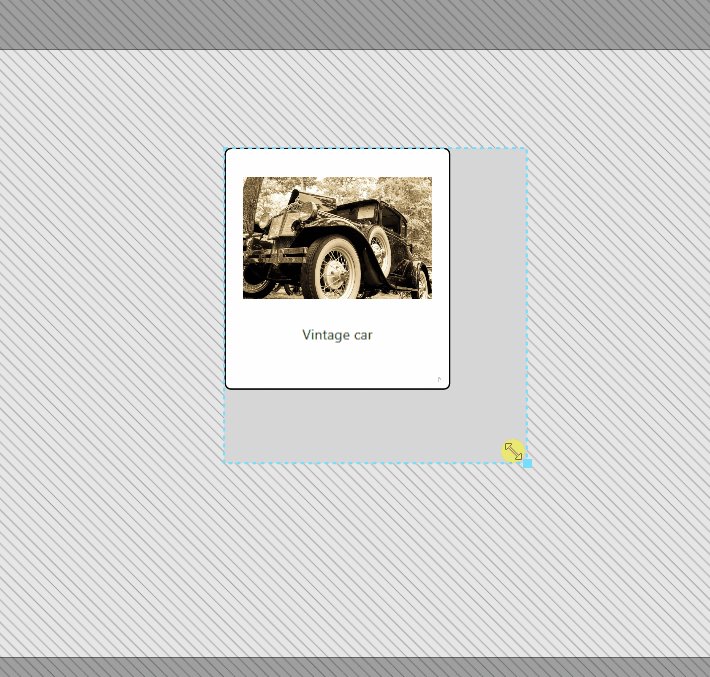
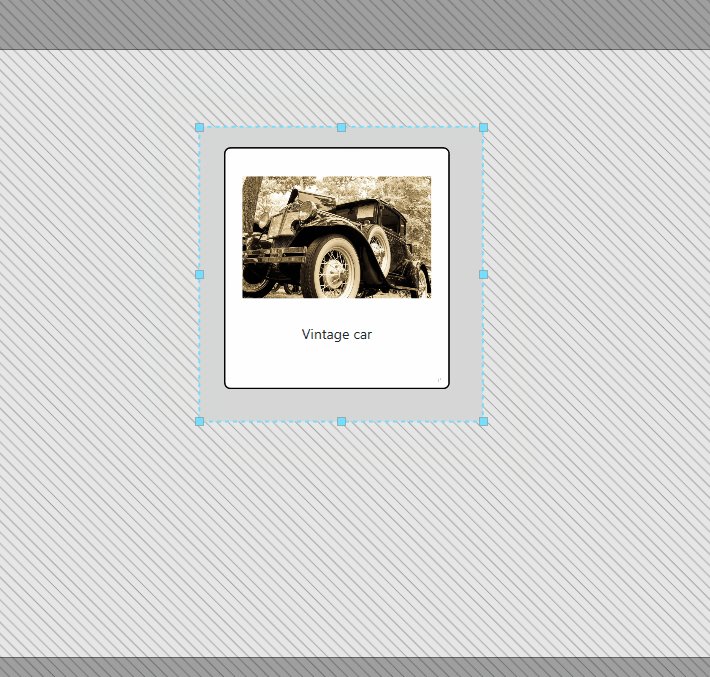
Regarding the group resize, you have 2 ways of “resizing” a group, detailed in this article.
- A simple selection will make you actually resize the group and all its children. Note it doesn’t change the font size of a Text asset.
- a double click will “enter” the group and enable you to resize its “canvas area”. You can see you are in this mode thanks to the dashed blue line around the group. This mode also enables you to select any children element in the group.

I hope this answers your questions.
Seb
1 Like