Yes, I have a “trick” for you here which I used for our Intuiface Presentation.
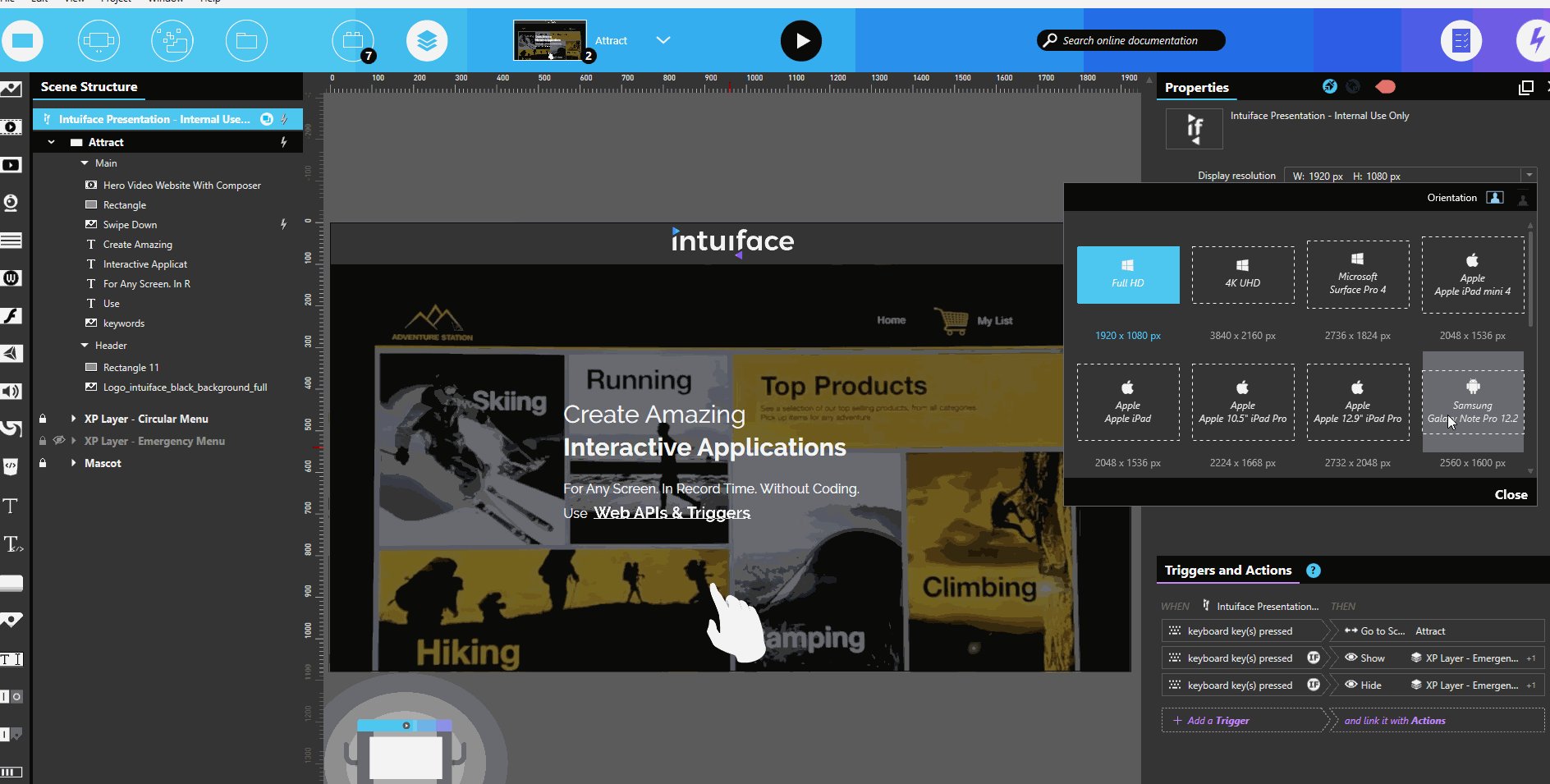
- Design the experience in Full HD 1920 x 1080
- Use it both on Windows & iPad for your development process & tests, with the black borders on iPad
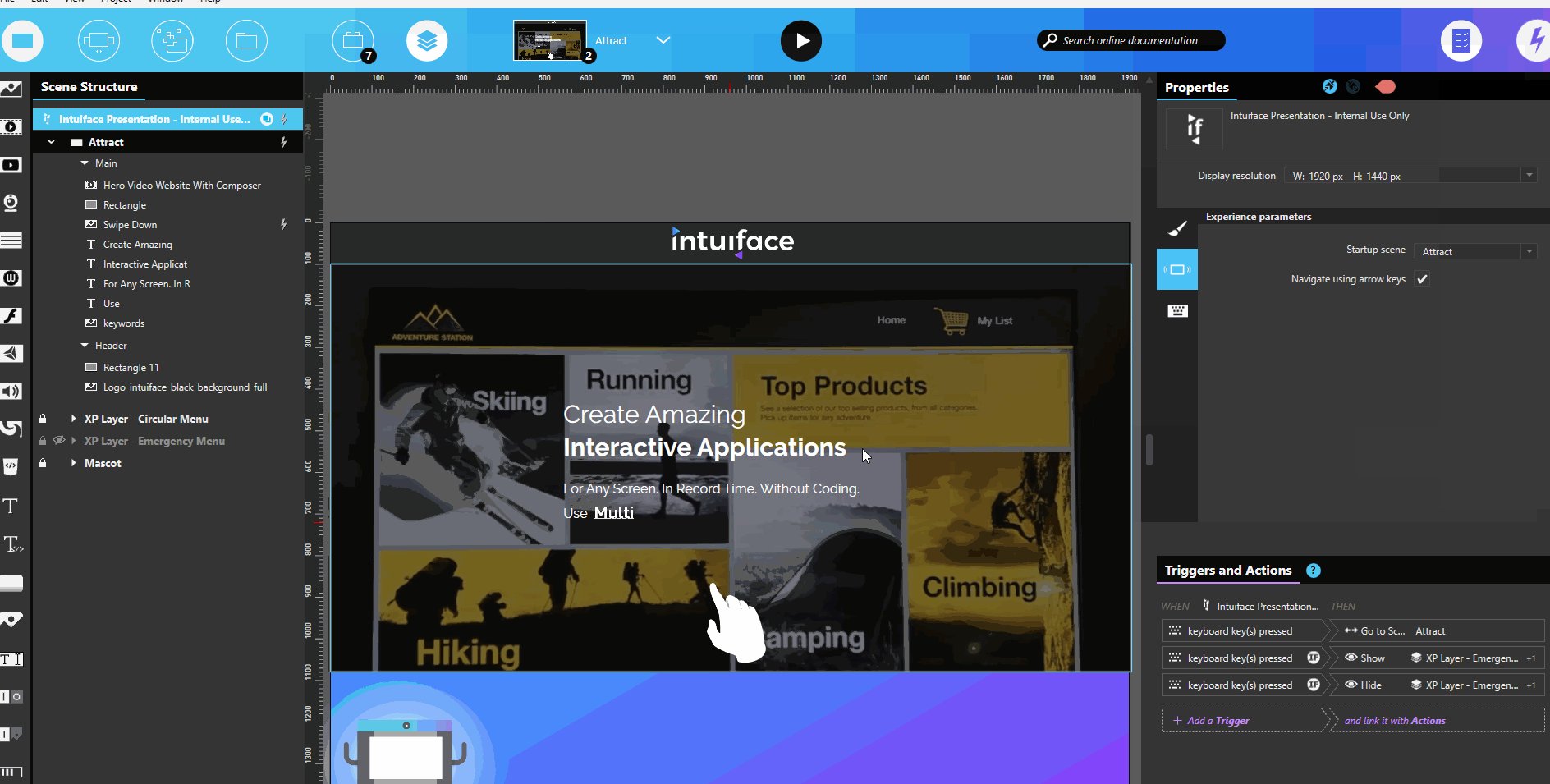
- When fully tested, make a copy of the experience and resize it to 1920 x 1440. This is a 4:3 ratio used by the ipad and Player will automatically make the experience fit to the screen.
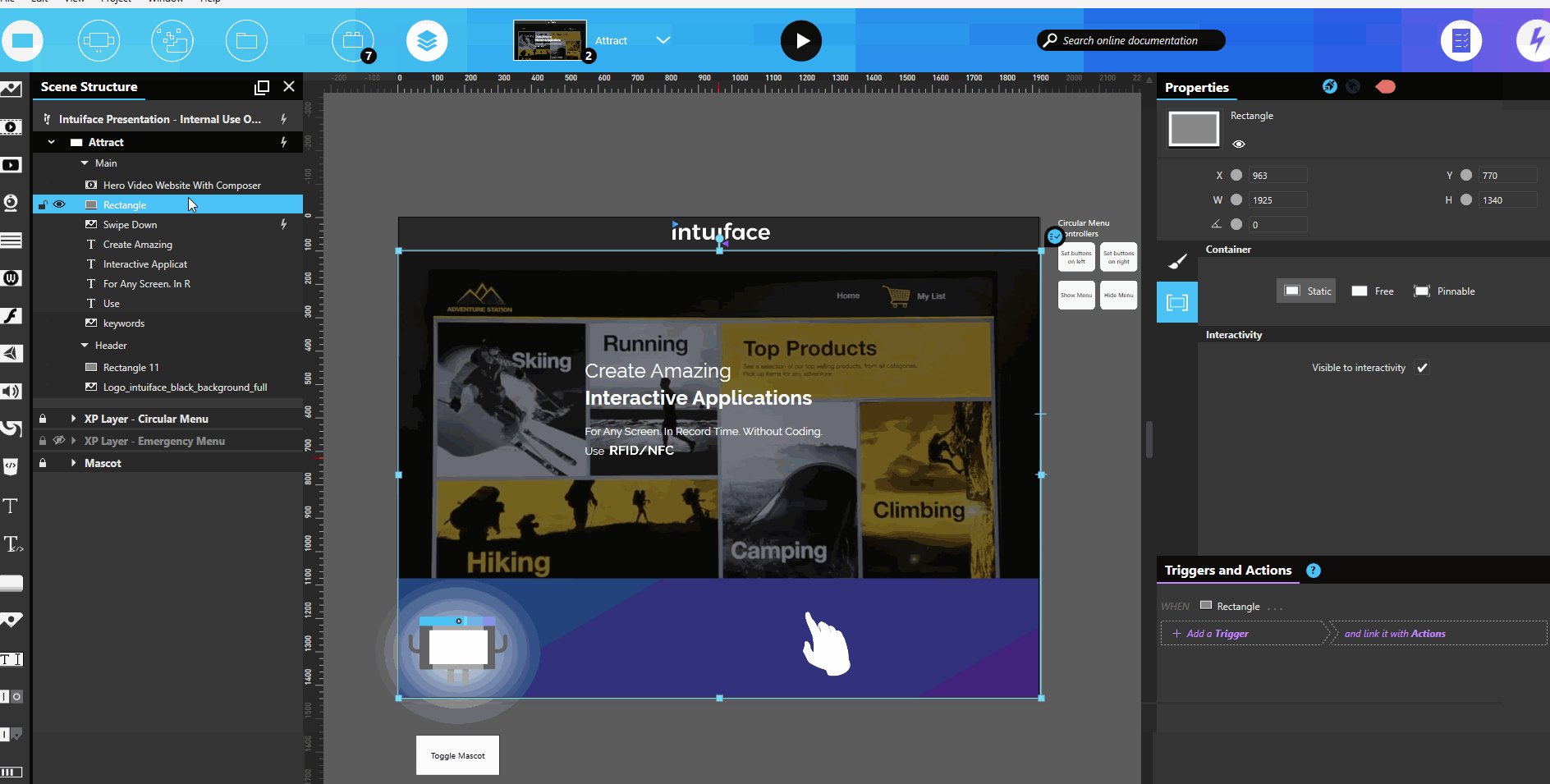
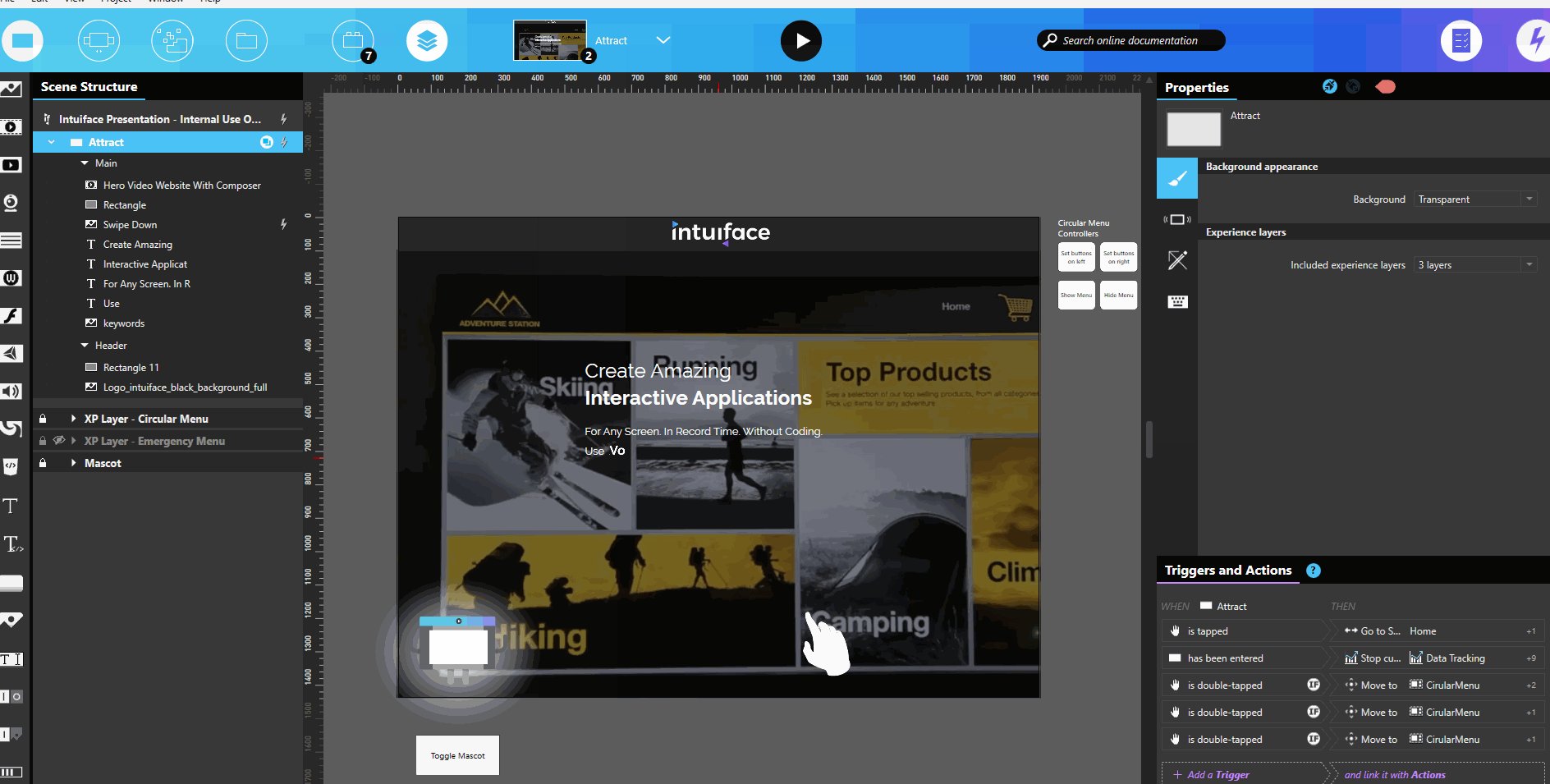
- You just have to “stretch the content vertically” to make it fit the new scene size.