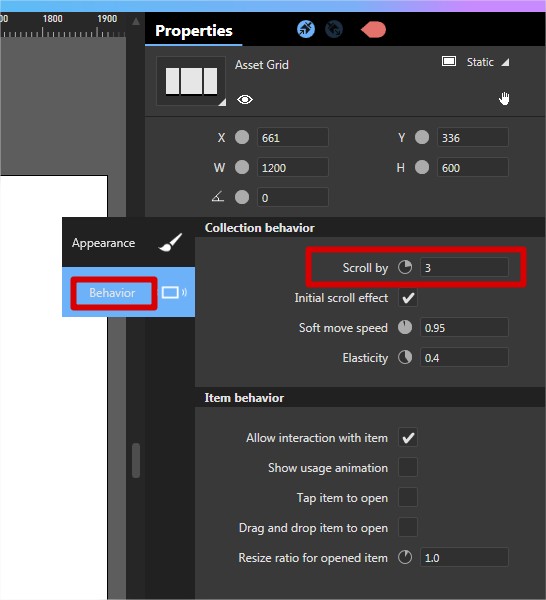
Currently, the Scroll By field under the Asset Grid’s Collection Behavior is tied to tapping the scroll arrows that are on the controls that appear in your scene when Collection Appearance > Controls > Show Controls is checked. It would be helpful if Scroll By also applied to scrolling input when the controls are disabled.
Hi @cullenb,
Can you explain a bit more what you have in mind? If the controls are disabled (hidden?), the only way to scroll is either through the forward or backward actions when the Scroll by property will be taken into account, or via using a touch input. In this second case, the Scroll by property isn’t used, since the user is controlling the scroll.
Seb
Based upon how you’ve described it, I’m reconsidering and rephrasing my request. What I have in mind might be better achieved through this trigger and action scenario:
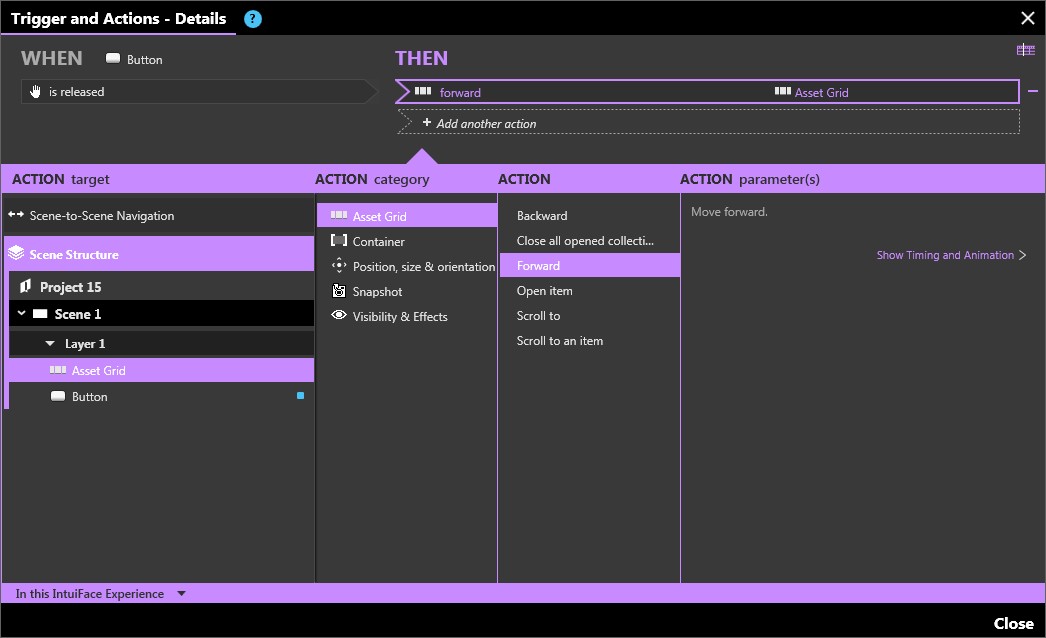
WHEN Asset Grid is moved forward THEN Forward Scroll by 1.
Currently, there is no “Scroll by” parameter for the forward action, so my wishlist request is to add that as a parameter with a numerical input field.
If this is not a viable request, then is there currently a way to edit the size, position, and appearance of the Asset Grid Controls? If not, my wishlist request would be to add this edit-ability.
There is actually a Scroll by parameter for the forward action, that’s the behavior Scroll by property of the Asset Grid.
This property will be used when you call the forward action of the Asset Grid.
Ah, okay that’s fantastic! You can recreate the Asset Grid Controls. Thank you, that helps a great deal.
I was trying to get the scrolling user input of an asset grid to move utilizing scroll by depending upon swipe direction, but this is an alternative.